Proyectos I Itziar Guzman
ITZIAR GUZMAN
UX/UI Diseño web
RETO
Fecha: 2019
Servicios: Diseño web
Sector: Arte y fotografía
Web: www.itziarguzman.com
Brief:
Itziar Guzmán es una fotógrafa y artista visual ubicada en Madrid.
Itziar tenía una web con una usabilidad y distribución de contenidos confusa que no se sabía muy bien de qué era la web y que encima no era responsive. Por lo que me contrató para rehacerla, pero dándome unas pautas muy claras: «Quiero algo minimalista, que sea lo más parecido a mi Instagram, pero en web, ordenado y obviamente que se vea en el móvil».

PROCESO
Tuve una primera reunión personal con Itziar donde me explicó cómo quería su web y me enseñó sus fotografías y obras. Esta reunión es clave para observar al cliente y conocer su personalidad que luego intentaré transmitir en la web (influirá en el diseño, la tipografía, el tono de los textos…).
El proceso que utilicé fue el de Doble Diamante empleado en Design Thinking para llegar al resultado final. Este proceso pone al usuario en el centro y consta de 4 fases (Descubrimiento, Definición, Diseño y Desarrollo): en las dos primeras a raíz de los problemas identificados, se detectan las áreas de oportunidad en las que se basará la solución que a diseñar y desarrollar.
01. DESCUBRIMIENTO
Ya con el objetivo claro de lo que quería Itziar, hice entrevistas para ver cómo y cuándo la gente compraba este tipo de productos y así hacerme una idea de cuál era el target.
Tras esto hice un benchmark para ver nuevas tendencias, analizar a la competencia tanto directa como indirecta y ver cómo resaltar por encima de ella y volcar mejores prácticas de diseño minimalista en un moodboard en Invision que me sirviese de inspiración.
También fui elaborando un excel con las posibles keywords que podríamos utilizar en el SEO on Page.

Moodboard
02. DEFINICIÓN
Con la información, findings e insights hice un Buyer Persona que me ayudó en la definición del problema.

Buyer Persona
03. DISEÑO
Primero organicé y ordené el contenido y posteriormente pasé a hacer la Arquitectura de la información que validé con un Card Sorting.
Arquitectura de la Información
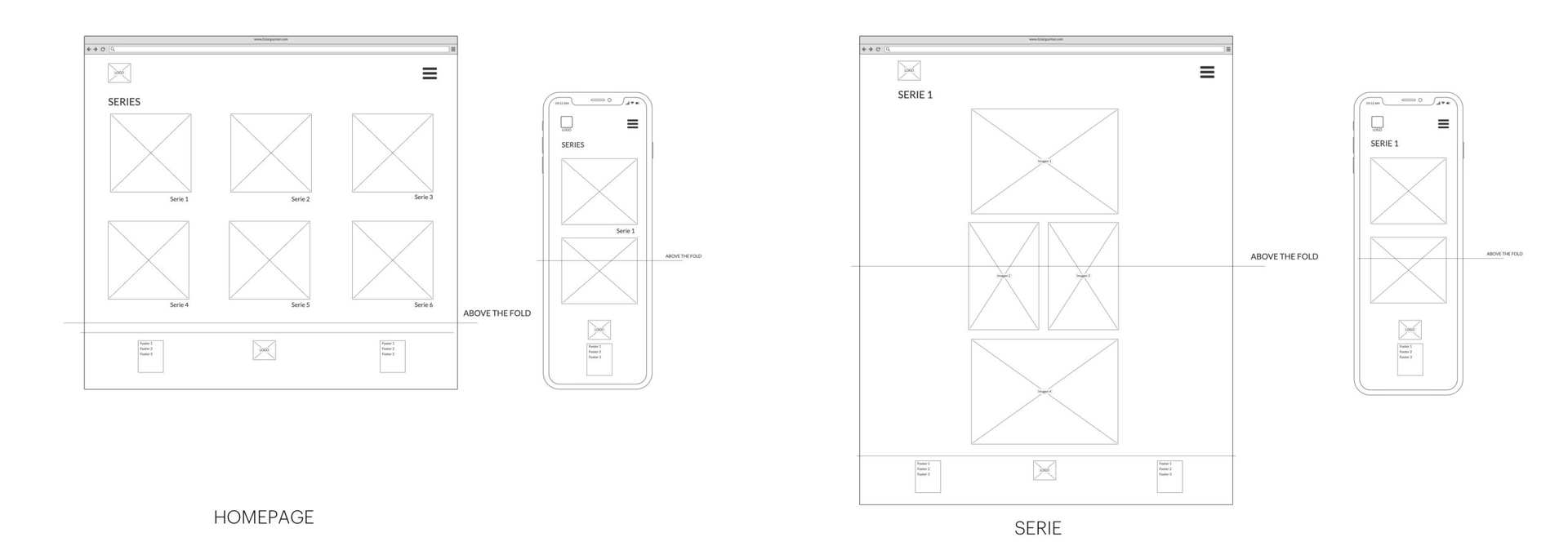
Con los contenidos ordenados y una arquitectura que daba coherencia a todo el conjunto, empecé a diseñar los Wireframes en Low Fidelity en Balsamiq, tanto para Desktop como mobile.
El diseño elegido fue tipo grid para guardar la similitud con Instagram y para que resultase intuitivo, con los títulos debajo de cada portada para aclarar y con cada elemento clickable para evitar falsos affordances.

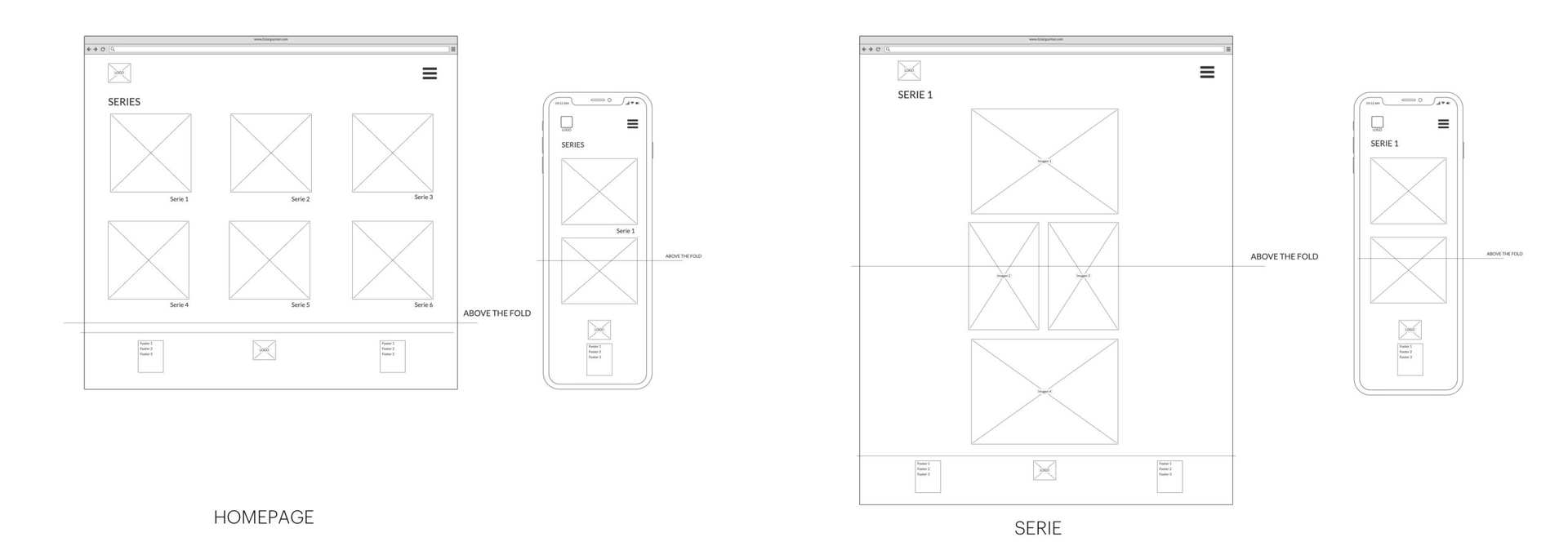
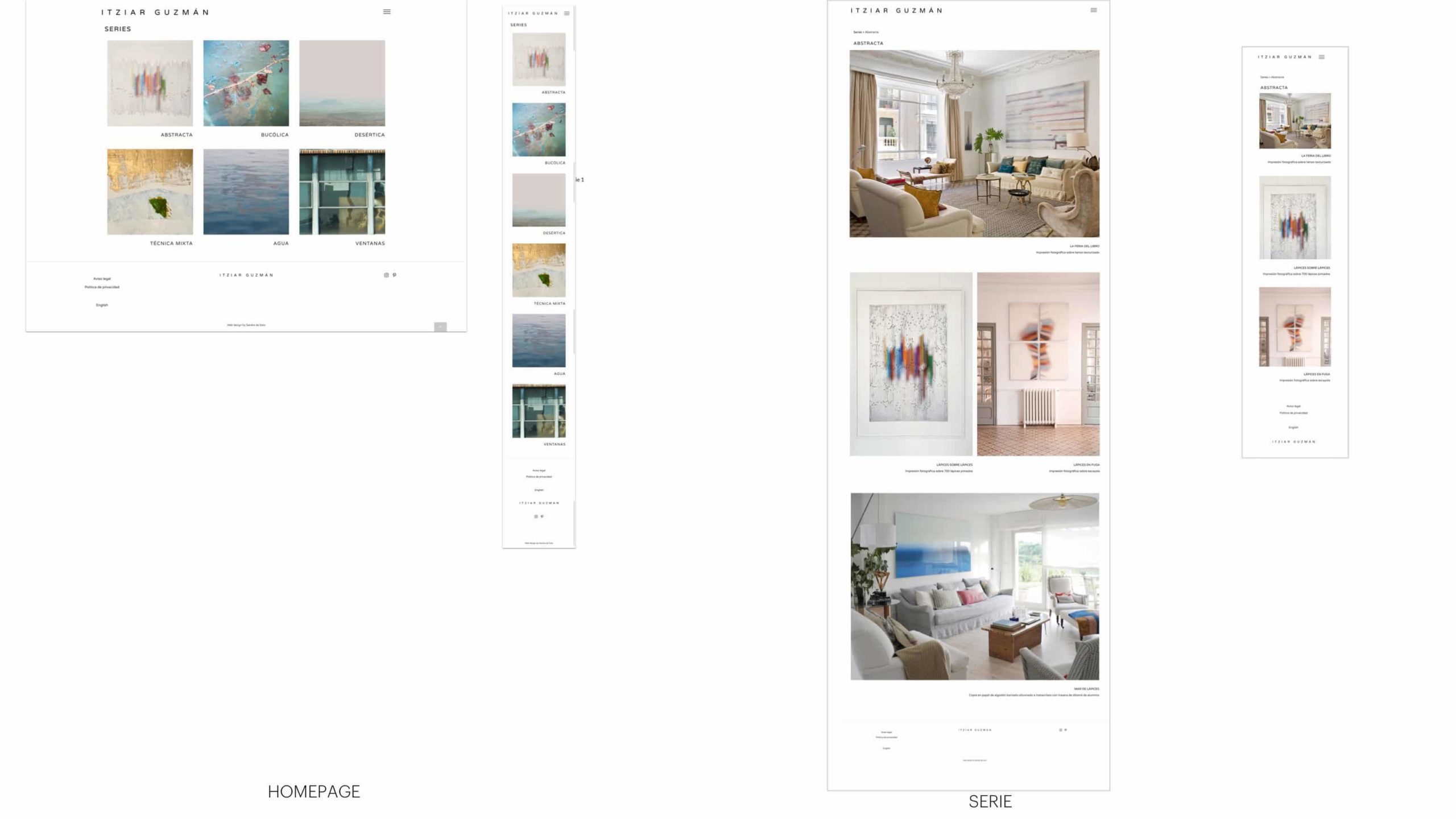
Wireframes en Low Fidelity
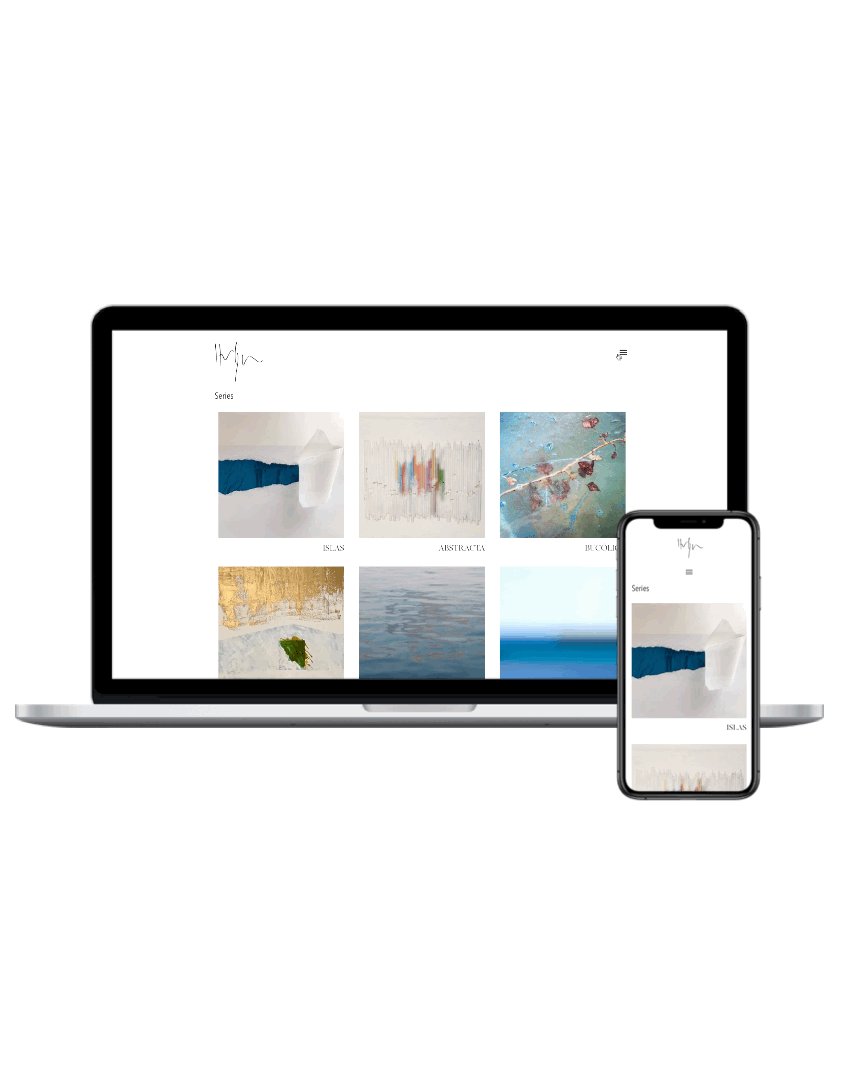
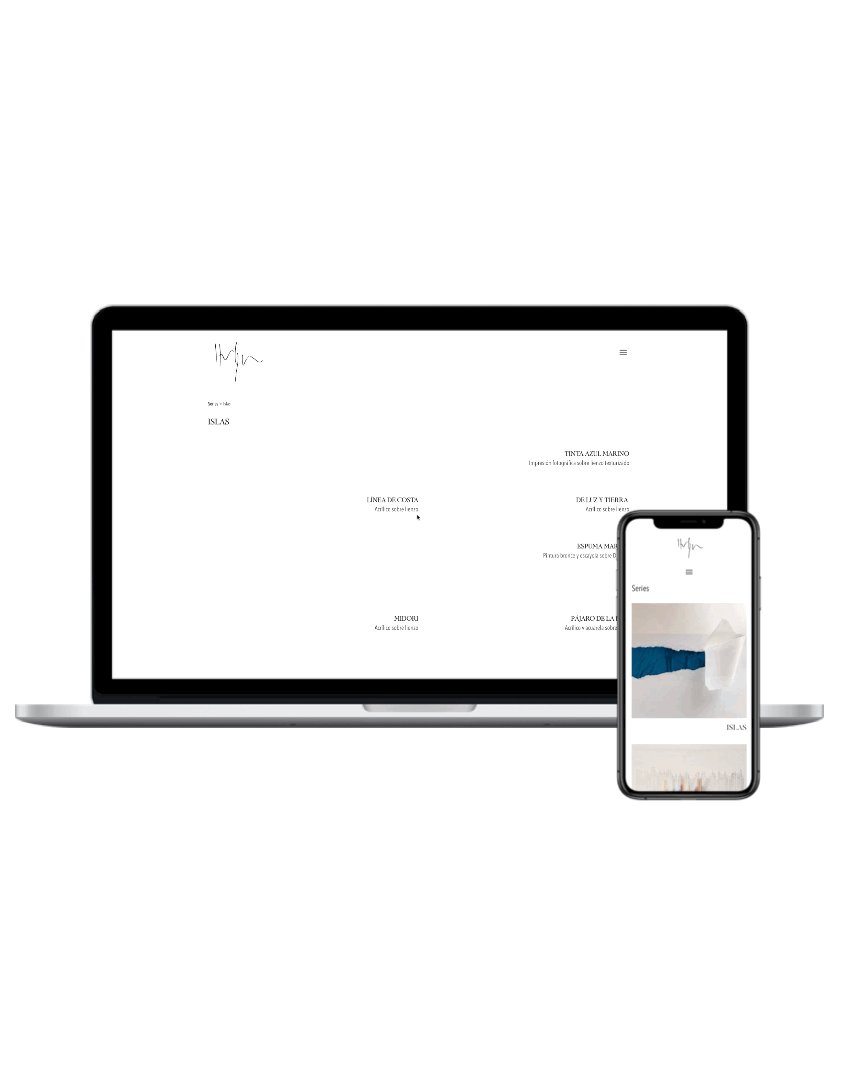
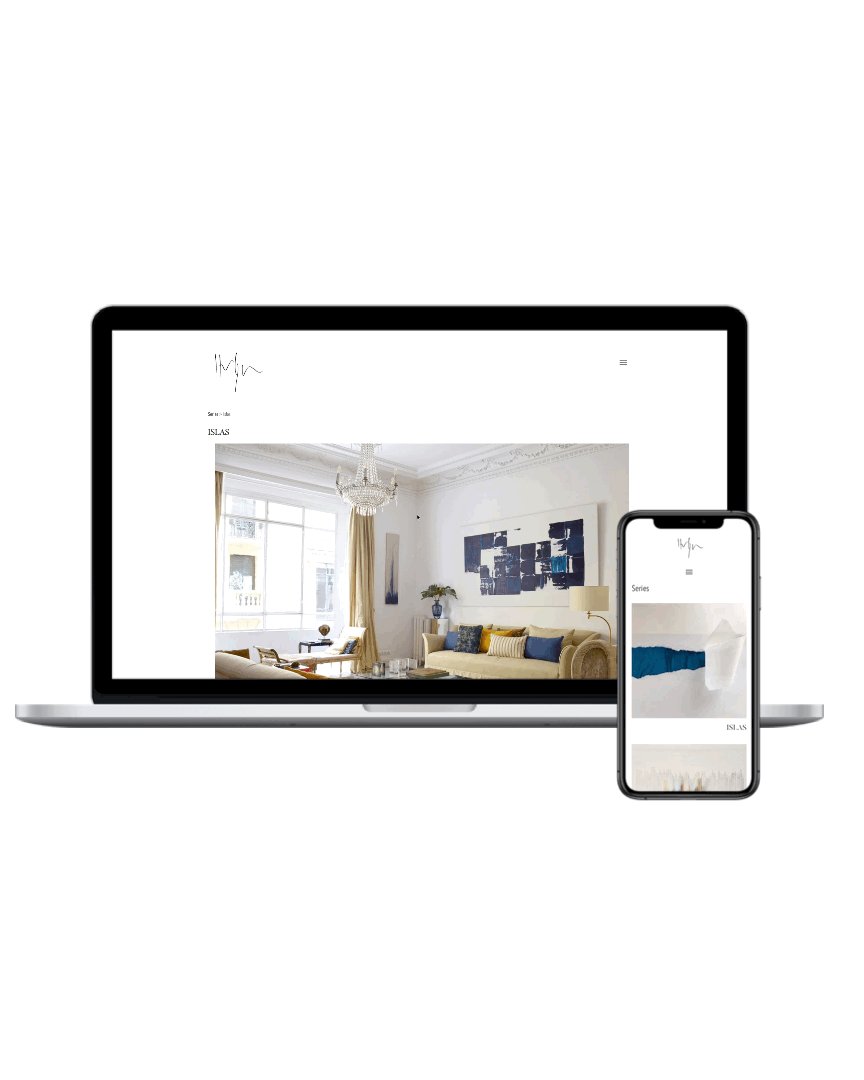
Una vez validados con el cliente, pasé a diseñar en High Fidelity en Sketch.

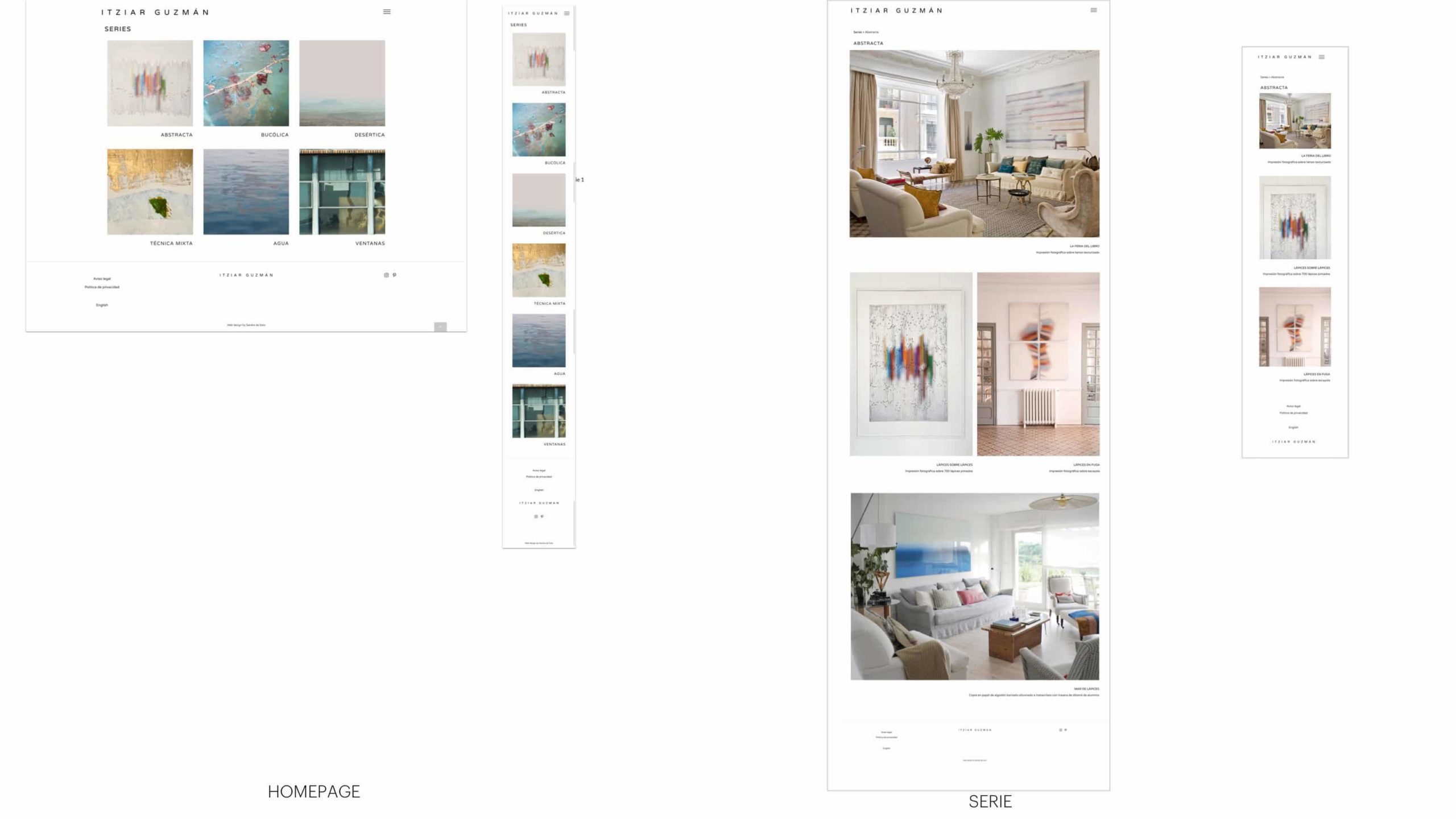
Wireframes en High Fidelity
04. DESARROLLO
Para la programación de la web utilicé WordPress incluyendo el SEO on page y siguiendo los diseños de Sketch. Además le añadí los píxeles de Google Analytics y Search Console.

- 01. DESCUBRIMIENTO
- 02. DEFINICIÓN
- 03. DISEÑO
- 04. DESARROLLO
Ya con el objetivo claro de lo que quería Itziar, hice entrevistas para ver cómo y cuándo la gente compraba este tipo de productos y así hacerme una idea de cuál era el target.
Tras esto hice un benchmark para ver nuevas tendencias, analizar a la competencia tanto directa como indirecta y ver cómo resaltar por encima de ella y volcar mejores prácticas de diseño minimalista en un moodboard en Invision que me sirviese de inspiración.
También fui elaborando un excel con las posibles keywords que podríamos utilizar en el SEO on Page.

Moodboard
Con la información, findings e insights hice un Buyer Persona que me ayudó en la definición del problema.

Buyer Persona
Primero organicé y ordené el contenido y posteriormente pasé a hacer la Arquitectura de la información que validé con un Card Sorting.
Arquitectura de la Información

Wireframes en Low Fidelity
Con los contenidos ordenados y una arquitectura que daba coherencia a todo el conjunto, empecé a diseñar los Wireframes en Low Fidelity en Balsamiq, tanto para Desktop como Mobile.
El diseño elegido fue tipo grid para guardar la similitud con Instagram y para que resultase intuitivo, con los títulos debajo de cada portada para aclarar y con cada elemento clickable para evitar falsos affordances.
Una vez validados con el cliente, pasé a diseñar en High Fidelity en Sketch.

Wireframes en High Fidelity
Para la programación de la web utilicé WordPress incluyendo el SEO on page y siguiendo los diseños de Sketch. Además le añadí los píxeles de Google Analytics y Search Console.

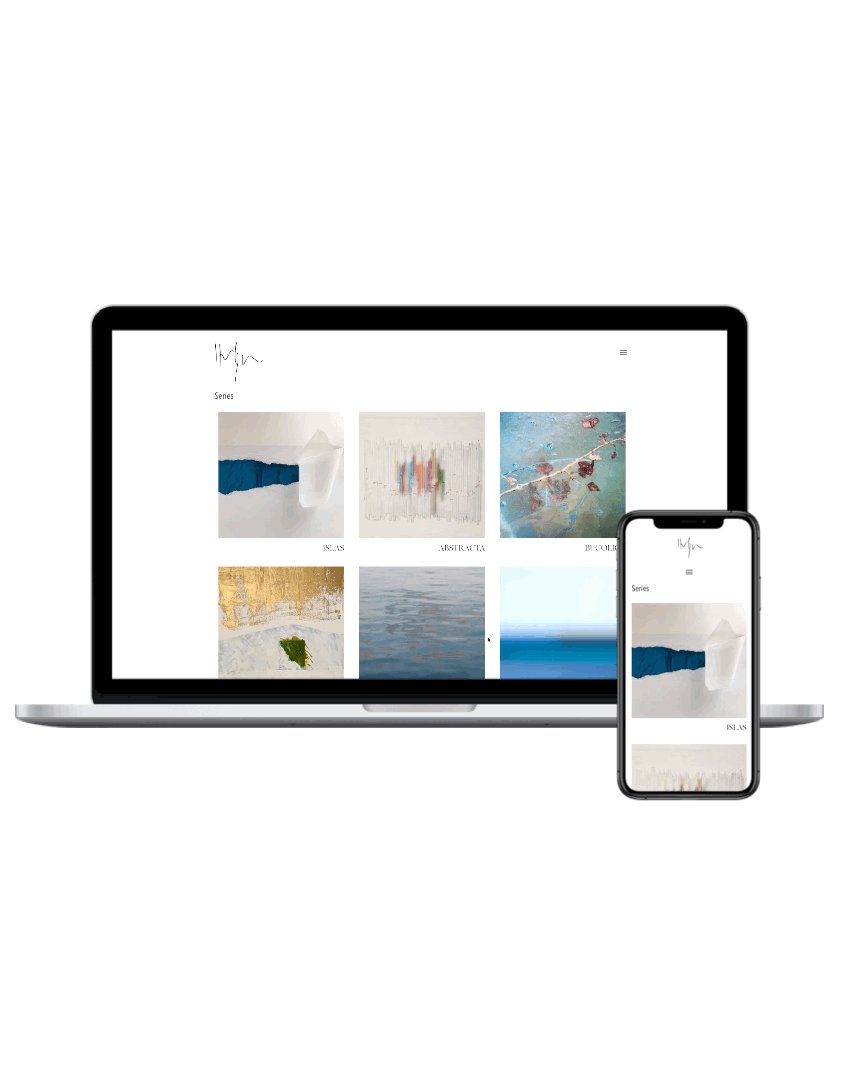
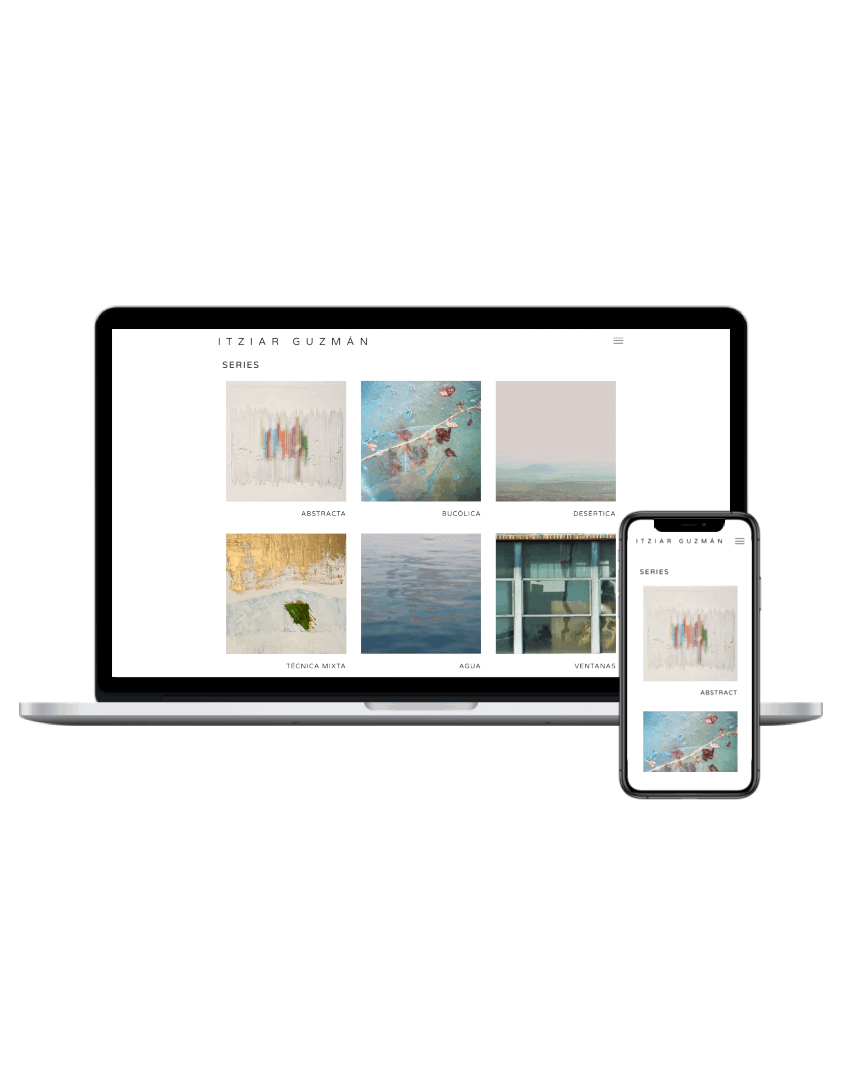
Resultado final web
RESULTADO
Una web usable, con el contenido ordenado, diseño minimalista, con el mismo estilo que su instagram, traducida al inglés y responsive.