Proyectos I Studio Bañon
STUDIO BAÑON
Diseño web
RETO
Fecha: 2018
Servicios: Diseño web
Sector: Interiorismo y decoración
Web: www.studiobanon.com
Brief:
Bañon Tapiceros, ubicado en Madrid, decide sacar Studio Banon como una nueva línea de negocio con muebles de diseño y enfocado a decoradores e interioristas (B2B). Fui contratada exclusivamente para el lanzamiento del MVP de la nueva web que actualmente es gestionada junto con el marketing y RRPP por su agencia de cabecera.

PROCESO
Al no disponer de recursos para entrevistar y tener unos tiempos muy ajustados, utilicé la metodología Lean UX para lanzar el Mínimo Producto Viable (MVP) lo antes posible y que la agencia que lleva todo el Marketing la vaya iterando.
01. ANÁLISIS
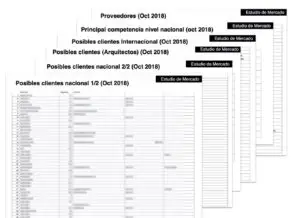
Solo pude entrevistar a un arquitecto y una decoradora, por lo que hice un Benchmark que incluía la información más relevante relativa a posibles clientes nacionales – interioristas y decoradores-, arquitectos, clientes internacionales, competencia y proveedores donde en un excel iba volcando información importante. En paralelo fui elaborando un Moodboard con aquellas webs que me gustaban.

Benchmark

Moodboard
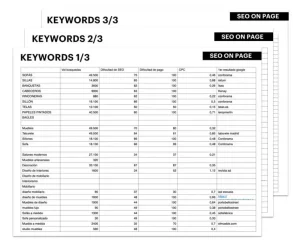
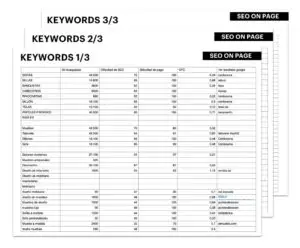
Para buscar las keywords para que la agencia las tuviese en cuenta en la redacción de los contenidos y hacer el SEO On Page utilicé Google Trends y Ubersuggest y me fui elaborando un excel con ellas.

Listado de Keywords para SEO on page
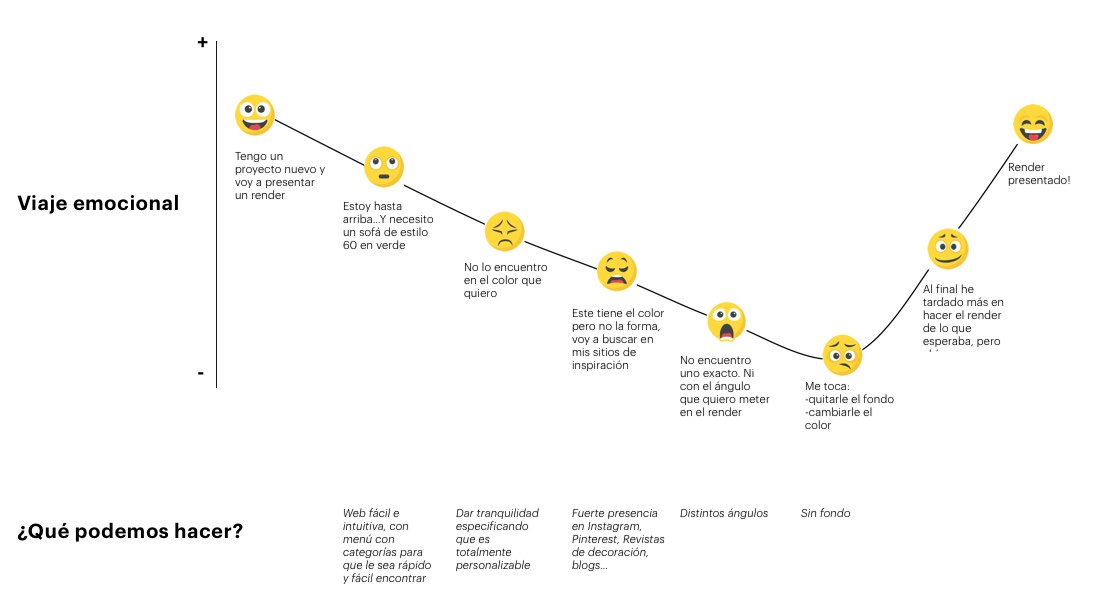
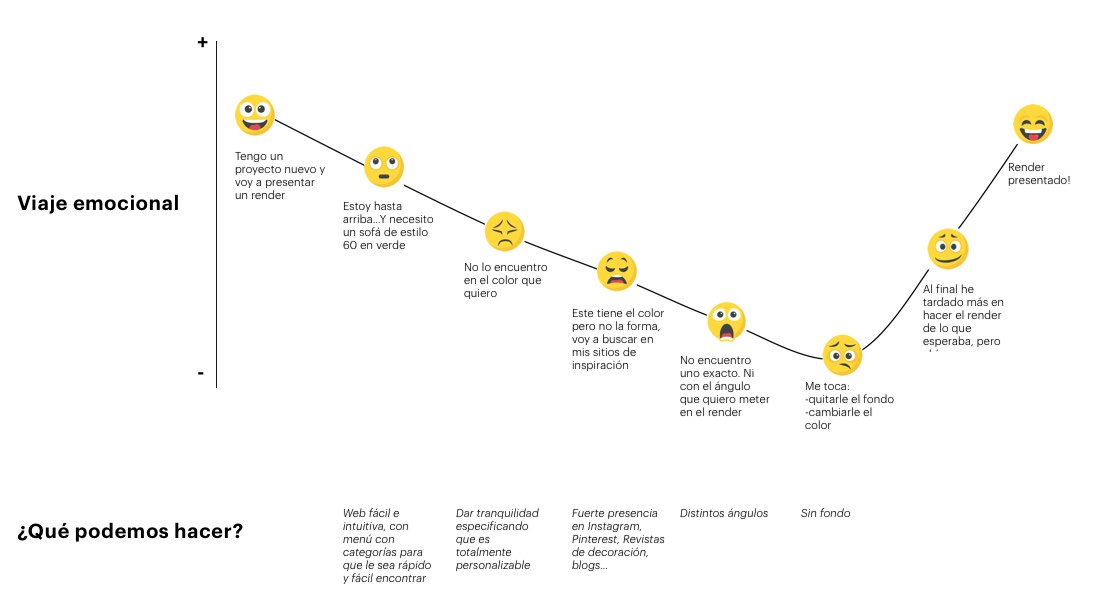
Finalmente, con los insights extraídos de las entrevistas y los findings del research, elaboré un Proto-persona y Proto-journey para detectar las áreas de oportunidad.

Proto-persona

Proto-journey
02. DISEÑO
Para el diseño, lo primero que hice fue la Arquitectura de la Información. El menú no tendría más que lo esencial ( ya que según la Ley de Hick el tiempo que se tarda en adoptar una decisión, aumenta a medida que se incrementa el número de opciones) y en ningún caso más de 9 elementos (según la Ley de Miller, al ser humano le cuesta retener a partir de 7 elementos por lo que siempre intento mantener los menús con 7 -más menos 2- elementos). En primer y último lugar irían aquellos apartados más importantes (descubre y contacto) porque según el «Efecto de Posición en Serie» entre los elementos de una serie, los usuarios siempre recordarán mejor el primero y el último. Cualquier contenido extra iría en el Footer. Por ejemplo, en el caso de incluir un Blog, no lo incluiría en el menú principal ya que los usuarios no suelen entrar al blog a través del Menú, sino a través de SEO.
Arquitectura de la Información
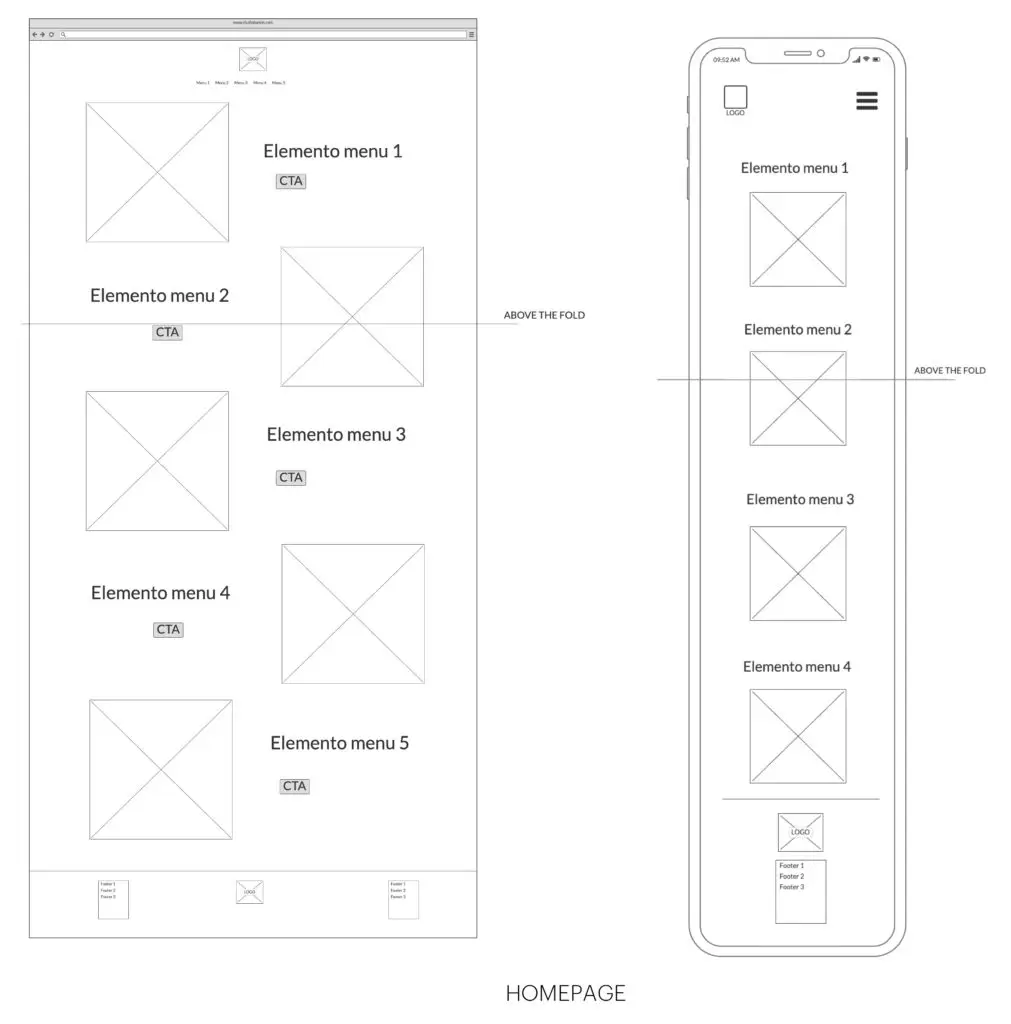
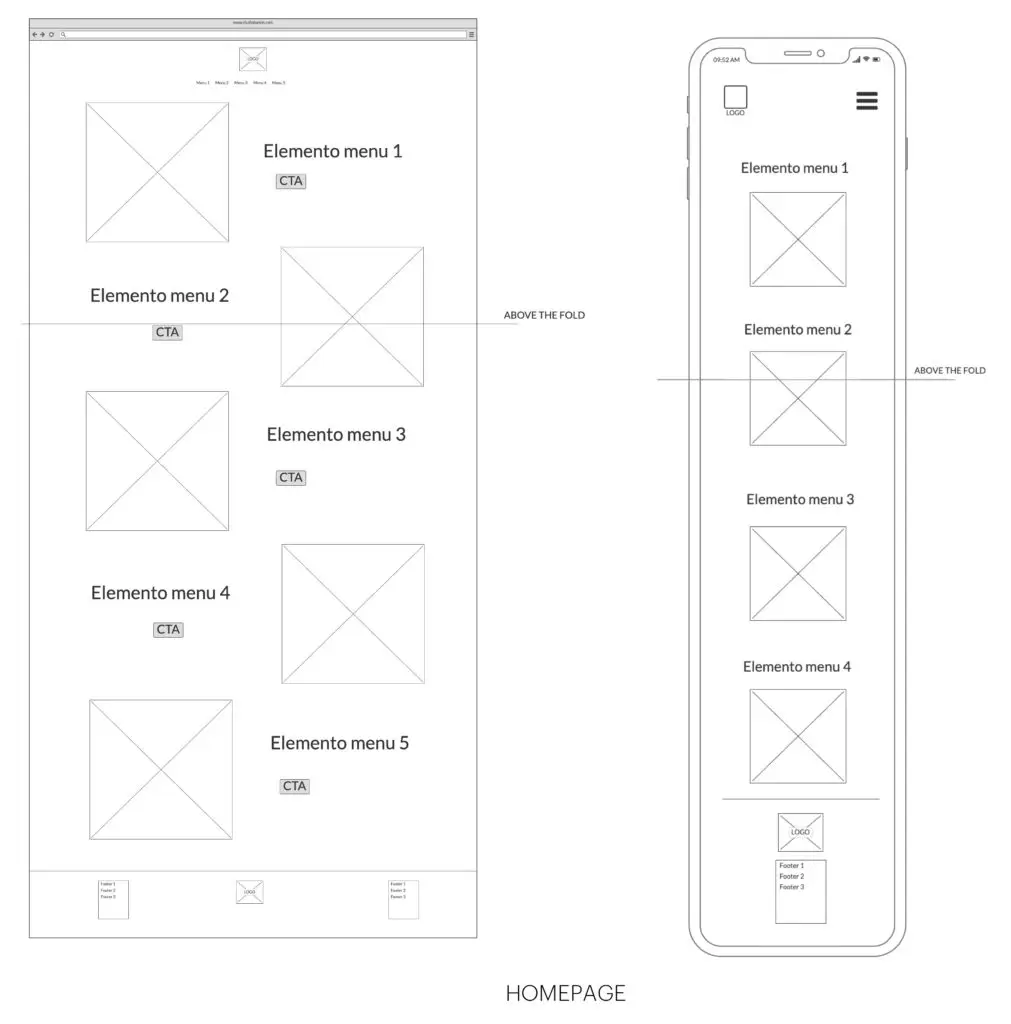
Para el diseño, primero hice los Wireframes en Low Fidelity en Balsamiq y posteriormente los pasé a Sketch en High Fidelity y validé con el cliente.

Wireframes en Balsamiq para validar con el cliente

Diseño en High Fidelity en Sketch
03. MVP
Maqueté la web en WordPress incluyendo las keywords y según los diseños de Sketch, le añadí los plug-ins como SEO Yoast, píxeles como Analytics… y por último di de alta el negocio en Google My Business.

- 01. ANÁLISIS
- 02. DISEÑO
- 03. MVP
Solo pude entrevistar a un arquitecto y una decoradora, por lo que hice un Benchmark que incluía la información más relevante relativa a posibles clientes nacionales – interioristas y decoradores-, arquitectos, clientes internacionales, competencia y proveedores donde en un excel iba volcando información importante. En paralelo fui elaborando un Moodboard con aquellas webs que me gustaban.

Benchmark

Moodboard
Para buscar las keywords para que la agencia las tuviese en cuenta en la redacción de los contenidos y hacer el SEO On Page utilicé Google Trends y Ubersuggest y fui elaborando un Excel con ellas.

Listado de Keywords para SEO on page
Finalmente, con los insights extraídos de las entrevistas y los findings del research, elaboré un Proto-persona y Proto-journey para detectar las áreas de oportunidad.

Proto-persona

Proto-journey
Para el diseño, lo primero que hice fue la Arquitectura de la Información. El menú no tendría más que lo esencial (ya que según la Ley de Hick el tiempo que se tarda en adoptar una decisión, aumenta a medida que se incrementa el número de opciones) y en ningún caso más de 9 elementos (según la Ley de Miller, al ser humano le cuesta retener a partir de 7 elementos por lo que siempre intento mantener los menús con 7 -más menos 2- elementos). En primer y último lugar irían aquellos apartados más importantes (descubre y contacto) porque según el «Efecto de Posición en Serie» entre los elementos de una serie, los usuarios siempre recordarán mejor el primero y el último. Cualquier contenido extra iría en el Footer. Por ejemplo, en el caso de incluir un Blog, no lo incluiría en el menú principal ya que los usuarios no suelen entrar al Blog a través del Menú, sino a través de SEO.
Arquitectura de la Información
Para el diseño, primero hice los Wireframes en Low Fidelity en Balsamiq y posteriormente los pasé a Sketch en High Fidelity y validé con el cliente.

Wireframes en Balsamiq para validar con el cliente

Diseño en High Fidelity en Sketch
Maqueté la web en WordPress incluyendo las keywords y según los diseños de Sketch, le añadí los plug-ins como SEO Yoast, píxeles como Analytics… y por último di de alta el negocio en Google My Business.

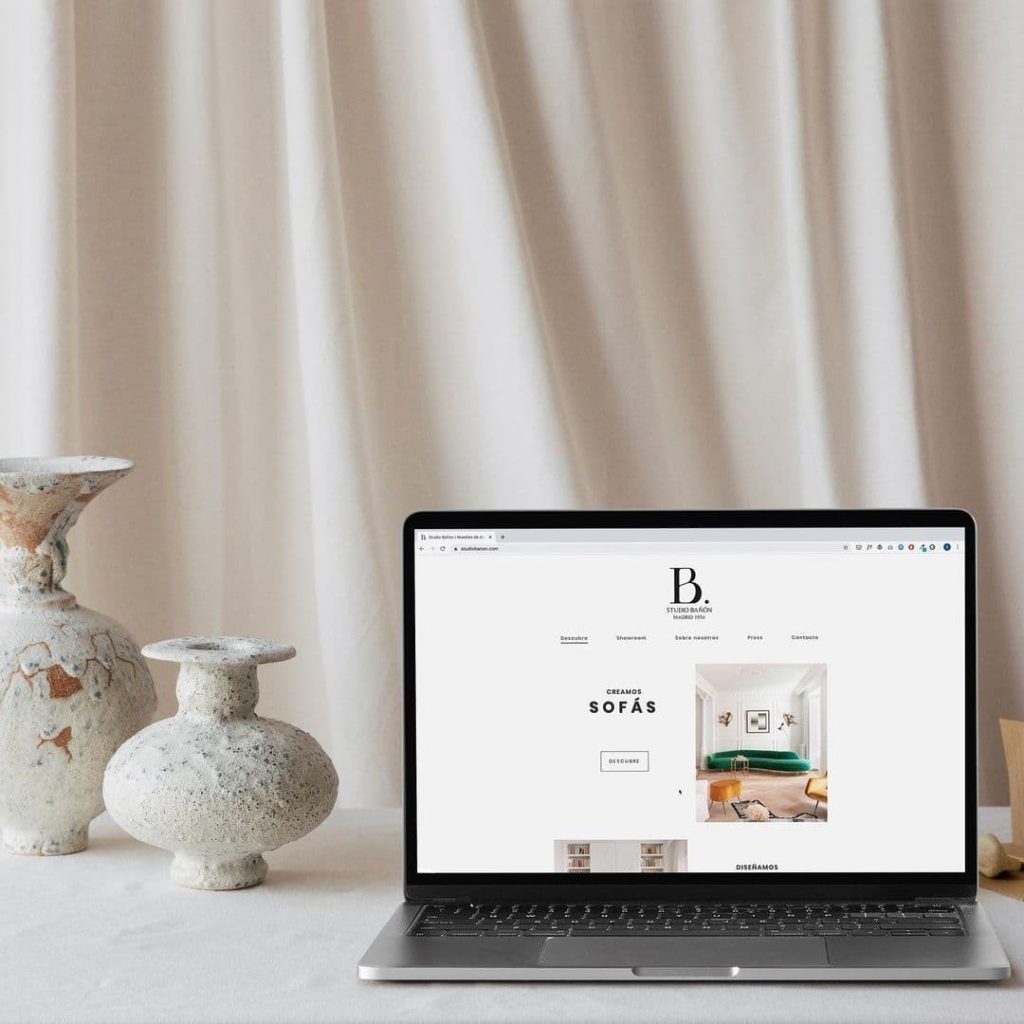
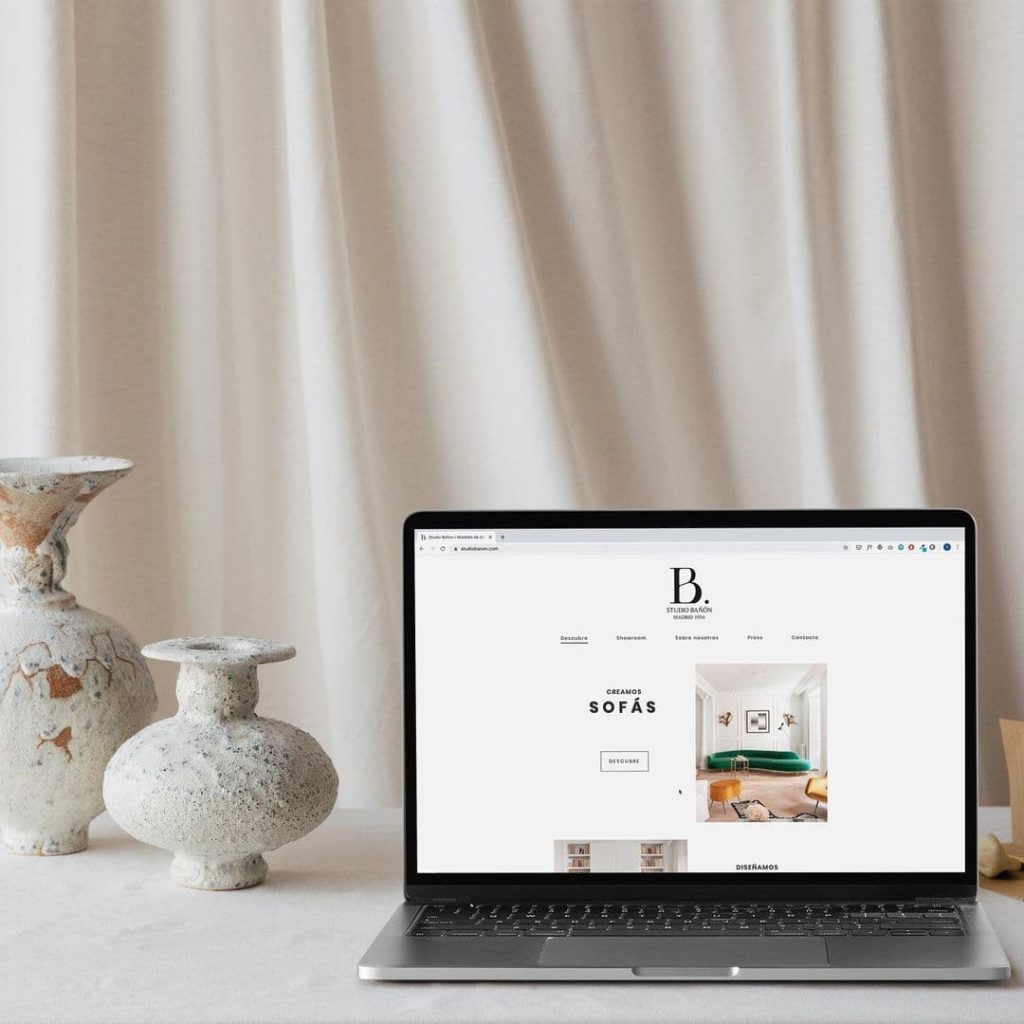
Resultado final web
RESULTADO
Una web con un diseño acorde con el brand character de Studio Bañon moderna y minimalista donde prima el contenido.