Artículos I Heurísticas de Nielsen y más consejos de diseño
Heurísticas de Nielsen y más consejos de diseño
Recap de básicos que nunca viene mal recordar
Septiembre 2022
Tiempo de lectura: 3 mins
Aquí algunos de los principios básicos de diseño UX, conocidos como Heurísticas de Jakob Nielsen que te ayudarán a diseñar unas interfaces centradas en el usuario y que por lo tanto, le resultarán más intuitivas.

Heurísticas de Nielsen
01. Mostrar estado del sistema
El sistema (o la interfaz) siempre debe mantener a los usuarios informados sobre lo que está pasando, a través de una retroalimentación constante.
Es importante gestionar los tiempos de espera (utiliza skeleton screens, spinners…)
Para páginas con muchos niveles (muchas páginas dentro de páginas) es recomendable usar “breadcrumbs”/“Migas de pan” (que además favorecen el SEO).

Headspace es una aplicación de meditación que utiliza bien el tiempo de espera de su splash screen para que empieces con respiraciones
02. Hablar el lenguaje del usuario
La interfaz debe hablar el idioma del usuario y la información debe estar en un orden natural y lógico.
Utiliza palabras, frases y conceptos familiares para el usuario y ten en cuenta aspectos como la cultura, edad, perfil, tono…
(En definitiva… diseña para que lo entienda hasta Homer Simpson).

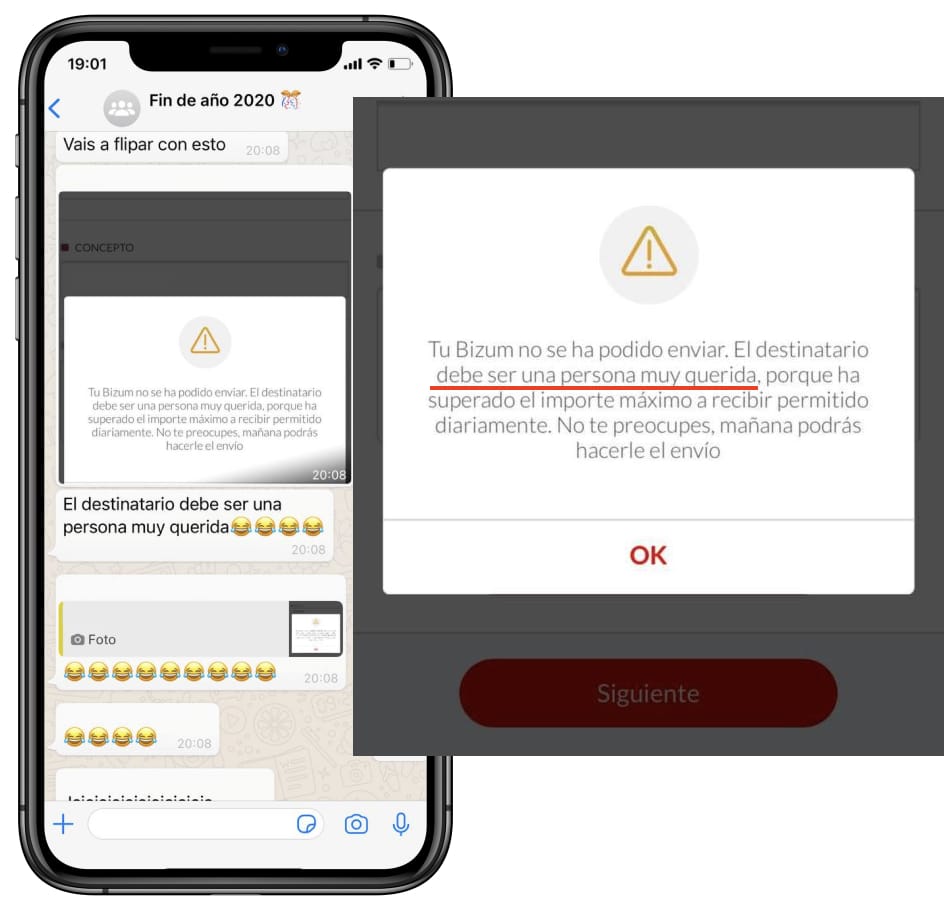
Ojo, si eres un banco, aparentemente serio, y utilizas un lenguaje demasiado informal, puede ser que se acaben riendo de ti. Adecúa el lenguaje a tu imagen de marca y tono apropiado a tus usuarios.
03. Control y libertad del usuario
Los usuarios deben sentir que tienen el control siempre. Pero pudiendo navegar libremente, encontrando fácilmente salidas y rutas alternativas (debe poder deshacer, explorar, interrumpir).
Por lo tanto, tienes que utilizar bien el movimiento, ya que es lo que más llama la atención. Antiguamente se usaba para dar modernidad a la web y que no pareciese estática. Antes de meter algún efecto, pregúntate ¿merece la pena distraer al usuario?
Haz animaciones sutiles y que siempre aporten valor al usuario. Por ejemplo usa con un fade back to top button, microinteracciones para dar feedback y que produzcan cierta emoción…
No pongas música por defecto.

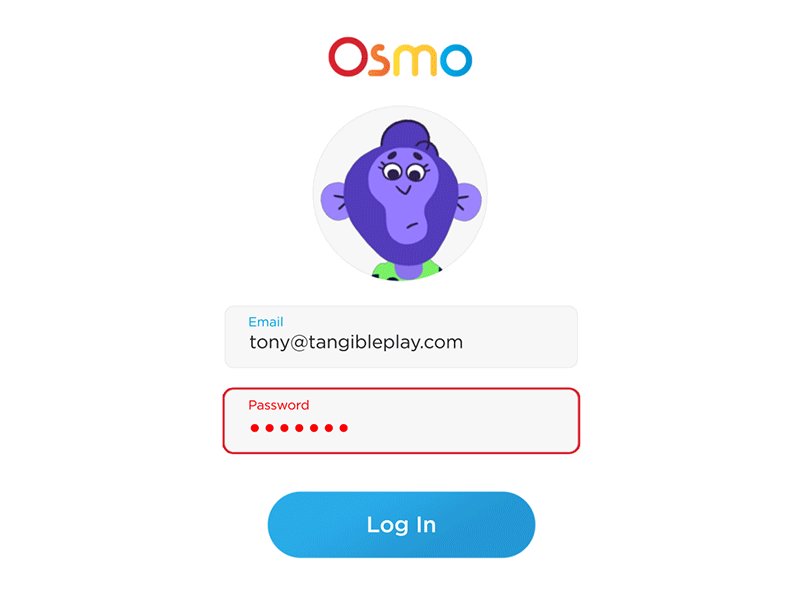
Aquí vemos como se utiliza el movimiento, pero el usuario en todo momento tiene el control. Se utiliza para señalar que hay un error. Además utilizar la emoción siempre es un plus (cómo es de mono el monito?)
Fuente: dribbble
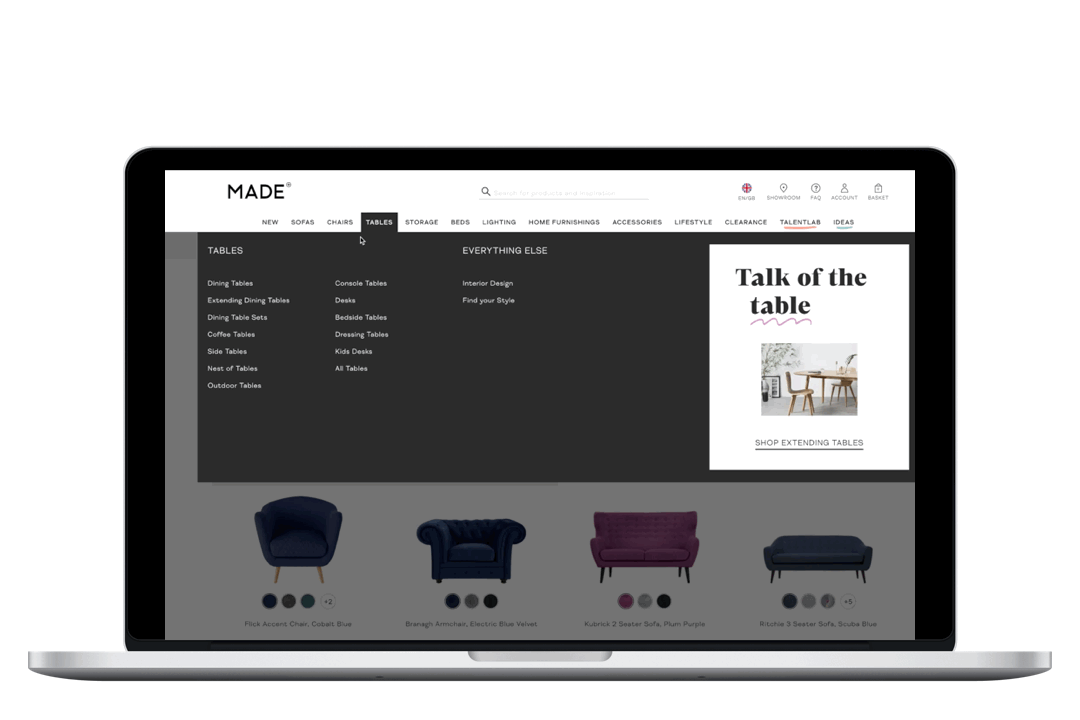
04. Consistencia y estándares
Los usuarios no deberían tener que preguntarse si diferentes palabras, situaciones o acciones significan lo mismo.
Se debe seguir un estándar y ser consistentes con las decisiones que tomamos a lo largo de toda la plataforma.
También afecta al visual, los botones del mismo tamaño, color… para facilitar esto, se hacen los Sistemas de Diseño (Design System).

Material Design es el sistema de diseño de Google
05. Prevenir errores
Mejor que comunicar correctamente un error, es ayudar a los usuarios a no cometer errores.
La mayoría de los errores son previsibles.
Por eso intenta prevenir pérdida de datos, errores en el ingreso de datos…

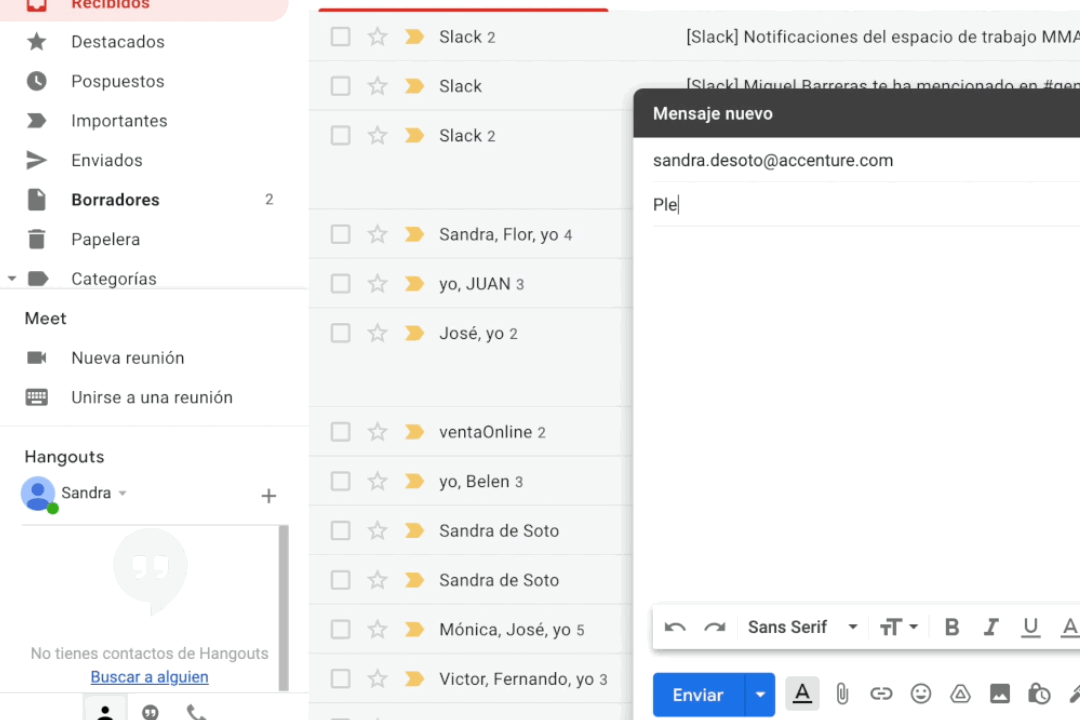
Gmail te ayuda a la hora de enviar un e-mail. Por ejemplo cuando se te ha olvidado adjuntar un archivo, puedes deshacer y por lo tanto prevenir el error. En la parte inferior izquierda, el usuario tiene cinco segundos para hacer clic en «deshacer». Esto puede aumentarse a 30 segundos para los usuarios más indecisos.
06. Aliviar la carga cognitiva del usuario
Haciendo visible objetos, acciones y opciones.
El usuario no debería tener que recordar información de una parte a otra.
Las instrucciones de uso del sistema deberían ser visibles o fácilmente accesibles cuando sea necesario.
Utiliza buscadores predictivos, geolocalización…

Facilitar al usuario el uso de un motor de búsqueda predictivo o de sugerencia de resultados
07. Flexibilidad y eficiencia de uso
Aceleradores (no vistos por el usuario principiante) a menudo pueden acelerar la interacción para el usuario experto de tal manera que el sistema puede servir tanto a los usuarios sin experiencia y con experiencia.
Puedes usar aceleradores, atajos de teclado, recomendaciones, que guarde como favoritos o personalizar la experiencia en base a datos recabados del usuario.

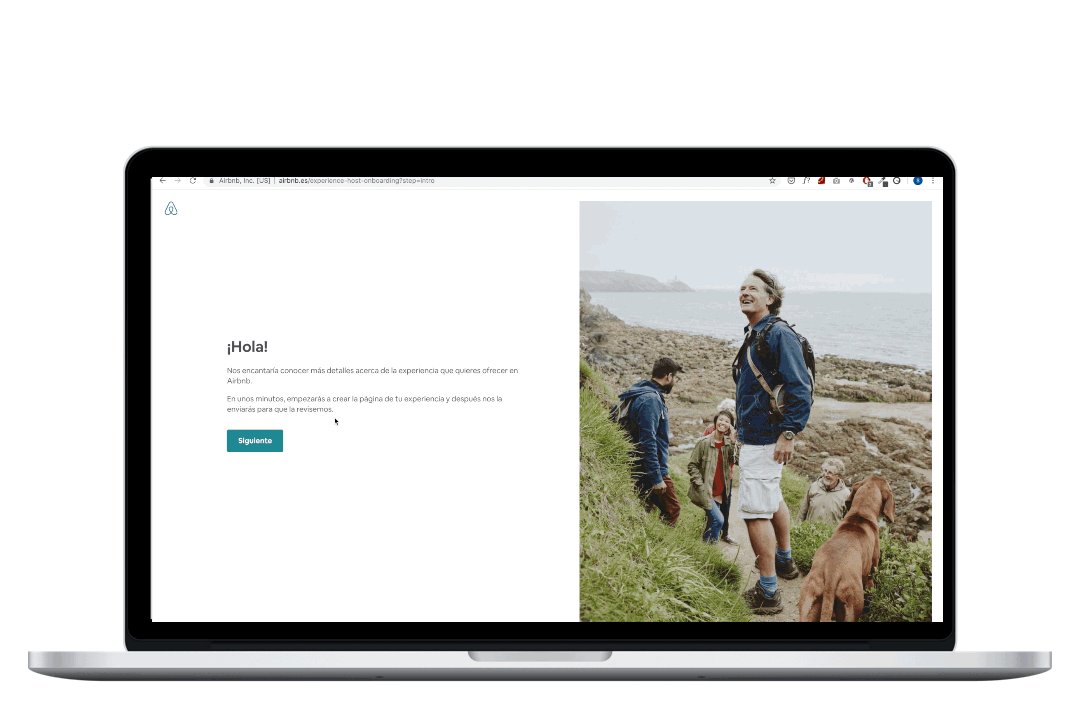
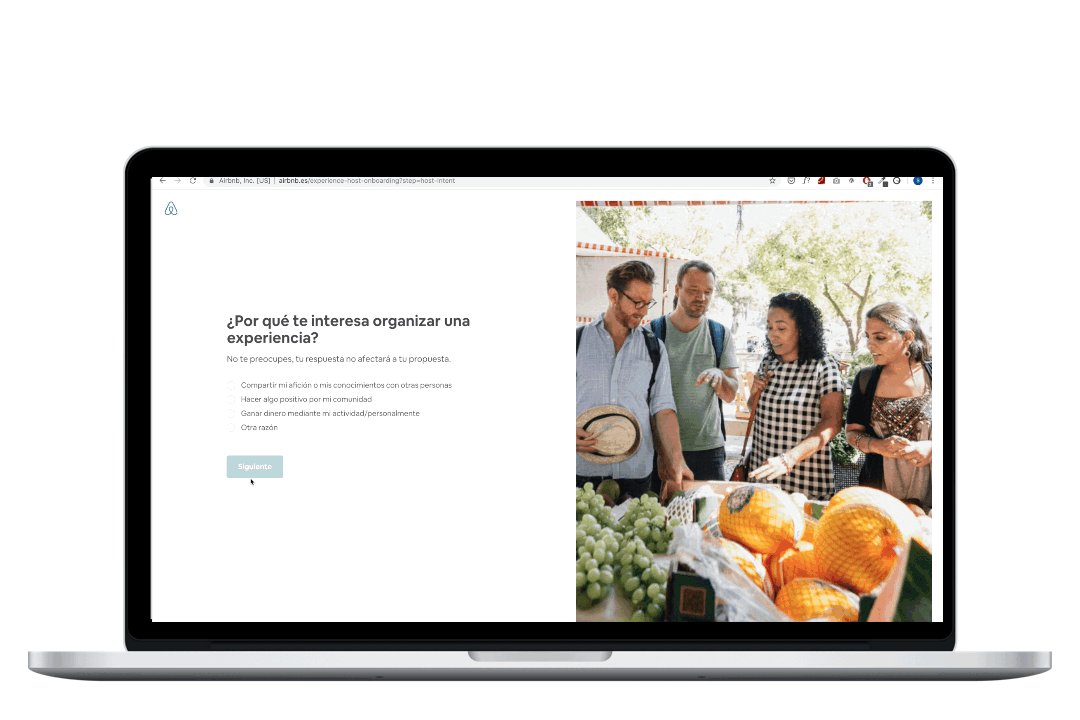
08. Estética y minimalismo
La persona que abre su aplicación o sitio web quiere saber a) ¿tiene esto lo que estoy buscando? y b) ¿es de alta calidad?
Pregúntate qué función tiene el elemento…y si no la tiene, está generando ruido y tiene que ser eliminado (u ocultado).
El contenido primero, luego el diseño.
Utiliza las fotos, sólo si son necesarias (y siempre de calidad). Elimina todas las palabras innecesarias y comunica de forma sucinta.
Haz que el diseño respire, puedes hacer destacar elementos incrementando el espacio negativo (blanco) entre ellos.

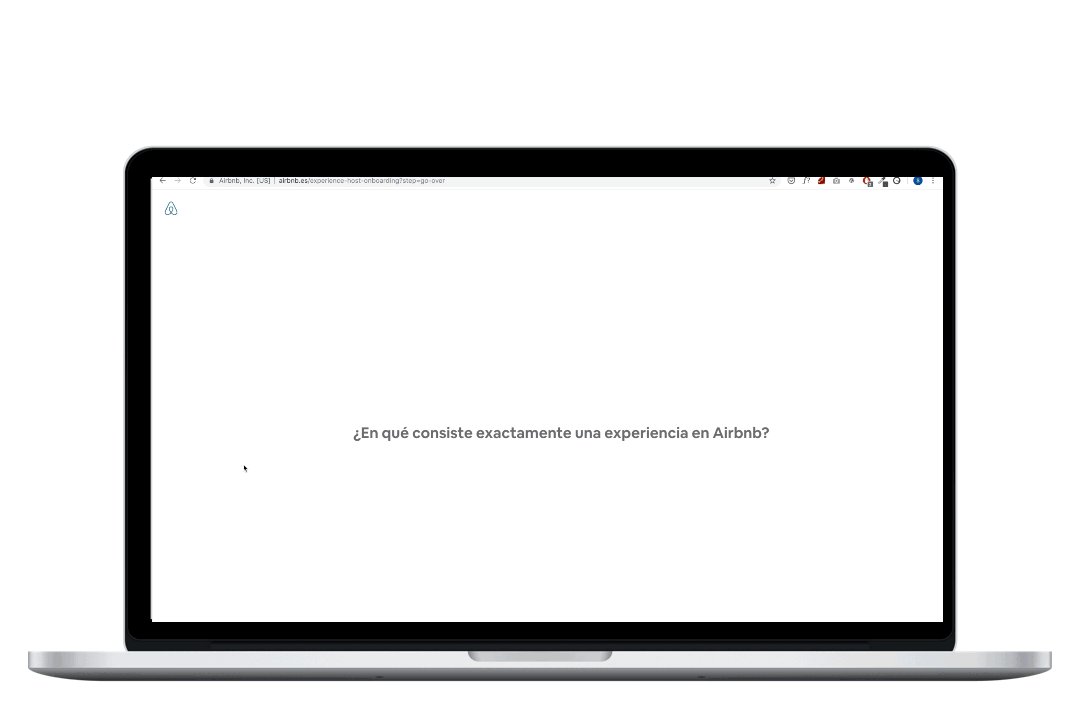
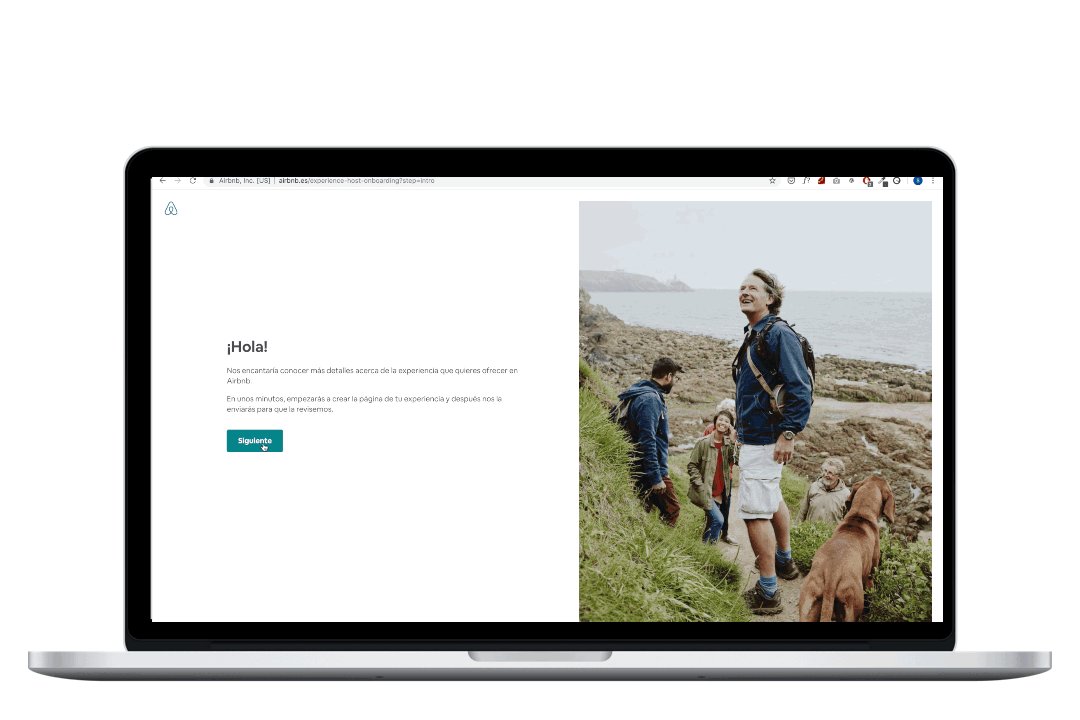
En este formulario Airbnb divide en pasos para que el usuario tenga tarea por paso (un solo punto focal) y utiliza imágenes aspiracionales y de calidad para transmitir el servicio que ofrecen (experiencias)
09. Comunicar los errores con claridad
Nos frustra equivocarnos o que nos salte un error, por eso, cuando esto pase (que es inevitable) hay que intentar “calmar” al usuario.
Hazle ver de una forma amigable que ha habido un error, explícale el problema con claridad, da una solución o camino a seguir.

Utiliza el humor para aliviar el enfado del usuario y provee de enlaces de salida
10. Ayuda y documentación
El usuario necesitará en ocasiones, ayuda y documentación.
Es preciso que sea fácil de encontrar y, preferentemente, que esté orientada a tareas concretas.
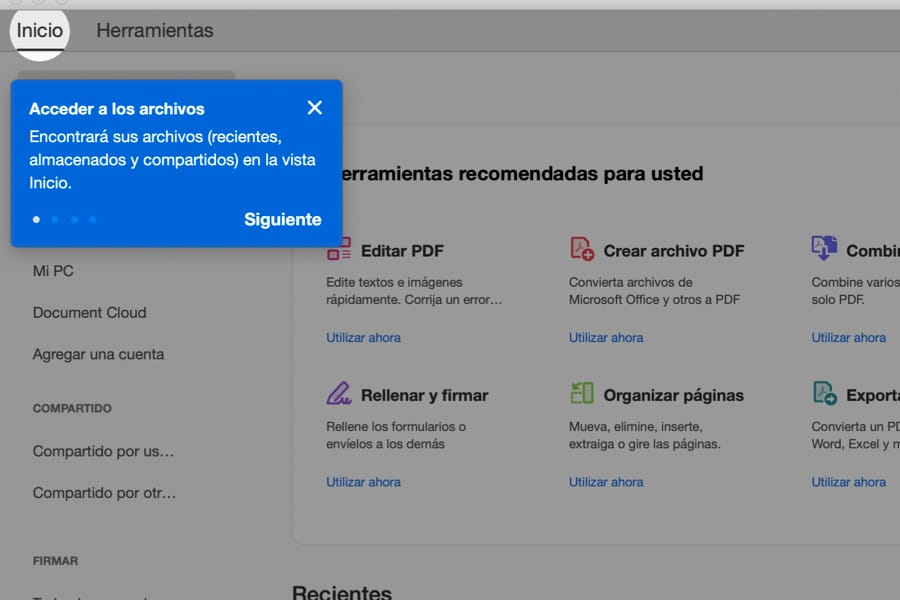
Necesidad de aprendizaje – Soporte – Tour en pantalla – FAQs (Frequently Asked Questions)

Ofrece ayuda, sin abrumar al usuario.
