Artículos I Los mejores recursos y herramientas de diseño gratuitos
Los mejores recursos de diseño gratuitos
Recursos y herramientas que como diseñador digital te ayudarán a brillar✨
Septiembre 2022
Tiempo de lectura: 4 mins
Os dejo mi selección de recursos y herramientas digitales preferidas que te ayudarán en tu día a día y que para mí son clave como diseñadora.
Mi herramienta por excelencia es Figma, que combinada con otros recursos te llevará al siguiente nivel.
Una página que suele recoger este tipo de herramientas es Product Hunt (yo la tengo guardada como favorita y la consulto casi a diario).
Recuerda a los que nos dedicamos al sector digital, conocer y tener este tipo de recursos tecnológicos se convierte en una auténtica ventaja competitiva que nos hace destacar frente al resto.
Bueno pues aquí van algunos de los ingredientes para brillar.

Bancos de imágenes y vídeos
Imágenes
Banco de imágenes
Banco de imágenes, ilustraciones, PSD… Todo el mundo usa las imágenes de Unsplash o Pexels (de Pexels me gusta que te puedes descargar videos), de hecho, me parece que están bastante vistas… yo por eso prefiero las de Freepik que, aunque no tiene tanta variedad, sí que están menos trilladas. En la página puedes filtrar por gratuitas. Además también puedes descargarte ilustraciones que luego podrás editar los colores en Illustrator o Photoshop.
Ilustraciones
Para ilustraciones como uso ilustrator suelo tirar de freepik. Sin embargo páginas como Drawkit, Designstripe, Opendoodles o Blush ofrecen ilustraciones que podemos modificar y ponerle los colores que queramos. Para iconos, Flaticon me encanta (en parte también porque son españoles -malagueños- aunque han sido comprados por Freepik).
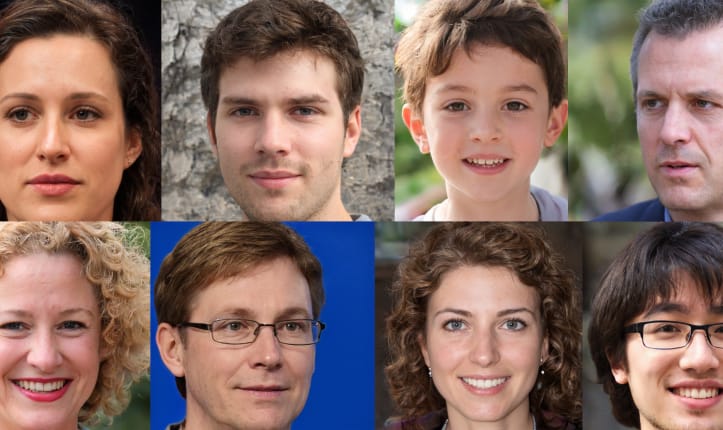
Caras de personas que no existen
Thispersondoesnotexist utiliza Inteligencia Artificial para combinar caras de distintas personas y te crea la cara de una persona que no existe. Cada vez que se actualizas la página, se genera una imagen completamente nueva y nunca vista de una nueva persona. Aunque a veces los resultados pueden ser bastante malos, muchas veces da el pego.
Vídeos
Mainstream
Pexels además de imágenes ofrece una selección de vídeos. Encontrar vídeos que transmitan lo que queremos es bastante difícil por eso también os dejo Coverr.
Videos menos conocidos
Los videos de Coverr me gustan porque es menos conocida, podríamos decir que el contenido está menos trillado, por eso os recomiendo consultarla también si estás buscando un vídeo.
Ilustraciones animadas
Storyset nos ofrece la posibilidad de descargarnos ilustraciones y animarlas. Y además tiene un plug-in para Figma.
Música
Música para tus videos
La emisora de radio estadounidense WFMU gestiona el Free Music Archive. En la sección de Música para Vídeo, hay varias pistas que llevan diferentes licencias. En su mayoría son diferentes tipos de licencias Creative Commons. Algunas son sólo para uso no comercial, otras requieren atribución, etc.
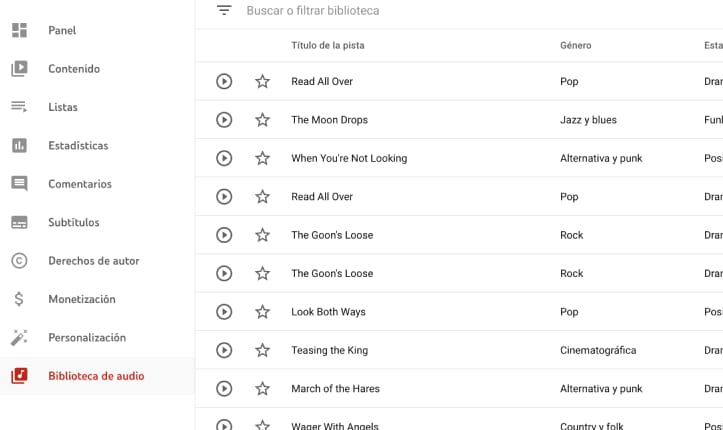
Biblioteca de Audio de Youtube
Youtube Studio tiene una biblioteca con un montón de música de diferentes géneros, desde Dance y Electrónica hasta Country y Folk. Para acceder, tienes que irte al botón de «crear» y ahí buscar en «Biblioteca de audio» (mira la imagen si no lo encuentras).
Bancos de imágenes y vídeos
- Imágenes
- Vídeos
- Música
Banco de imágenes
Banco de imágenes, ilustraciones, PSD… Todo el mundo usa las imágenes de Unsplash o Pexels (de Pexels me gusta que te puedes descargar videos), de hecho, me parece que están bastante vistas… yo por eso prefiero las de Freepik que, aunque no tiene tanta variedad, sí que están menos trilladas. En la página puedes filtrar por gratuitas. Además también puedes descargarte ilustraciones que luego podrás editar los colores en Illustrator o Photoshop.
Ilustraciones
Para ilustraciones como uso ilustrator suelo tirar de freepik. Sin embargo páginas como Drawkit, Designstripe, Opendoodles o Blush ofrecen ilustraciones que podemos modificar y ponerle los colores que queramos. Para iconos, Flaticon me encanta (en parte también porque son españoles -malagueños- aunque han sido comprados por Freepik).
Caras de personas que no existen
Thispersondoesnotexist utiliza Inteligencia Artificial para combinar caras de distintas personas y te crea la cara de una persona que no existe. Cada vez que se actualizas la página, se genera una imagen completamente nueva y nunca vista de una nueva persona. Aunque a veces los resultados pueden ser bastante malos, muchas veces da el pego.
Mainstream
Pexels además de imágenes ofrece una selección de vídeos. Encontrar vídeos que transmitan lo que queremos es bastante difícil por eso también os dejo Coverr.
Videos menos conocidos
Los videos de Coverr me gustan porque es menos conocida, podríamos decir que el contenido está menos trillado, por eso os recomiendo consultarla también si estás buscando un vídeo.
Ilustraciones animadas
Storyset nos ofrece la posibilidad de descargarnos ilustraciones y animarlas. Y además tiene un plug-in para Figma.
Música para tus videos
La emisora de radio estadounidense WFMU gestiona el Free Music Archive. En la sección de Música para Vídeo, hay varias pistas que llevan diferentes licencias. En su mayoría son diferentes tipos de licencias Creative Commons. Algunas son sólo para uso no comercial, otras requieren atribución, etc.
Biblioteca de Audio de Youtube
Youtube Studio tiene una biblioteca con un montón de música de diferentes géneros, desde Dance y Electrónica hasta Country y Folk. Para acceder, tienes que irte al botón de «crear» y ahí buscar en «Biblioteca de audio» (mira la imagen si no lo encuentras).
Tratamiento de imágenes
Mejora de la imagen
Quitar fondo
Páginas web como Remove.bg o Erase.bg permiten con un simple «drag & drop» borrar el fondo de las imágenes. Está bastante bien conseguido, desde luego mejor que la funcionalidad de quitar fondo de powerpoint o keynote. Vale para un «apaño» ya que no tienen muy buena resolución, obviamente no es comparable con hacerlo en photoshop, de hecho, si quieres una imagen con alta resolución, es de pago.
Borrar algo de la imagen
ZMO utiliza Inteligencia Artificial (IA) para borrar lo que selecciones de tu imagen. Existe también Watermarkremover para borrar marcas de agua, aunque yo nunca la he usado, ya que considero que estás robando.
Modificar el tamaño
Me encanta Squoosh para reducir el tamaño de la imagen sin perder calidad. Esto es fundamental cuando estés maquetando una web, ya que las imágenes tienen que pesar lo mínimo posible pero con la máxima resolución posible. También está Shrinkmedia para reducir. Si lo que quieres es aumentar el tamaño, te recomiendo Upscalemedia que además de ayudarte a aumentar el tamaño, te da la opción de mejorar la calidad de la imagen (gracias, una vez más, a la IA).
Calidad de la imagen
Mock-ups
Estáticos
En Mockuplove tienes todo tipo de mock-ups, no solo digitales. Si te piden tu e-mail para descargártelo y no quieres que luego te estén «spameando» recuerda que hay páginas de e-mail temporal como temp-mail.
Animados
Previewed te permite descargarte mock-ups con animación si lo que quieres es movimiento o incluir un video.
UI Kit
En UI8 en la pestaña de «Freebies» encontrarás UI Kits, elementos 3D, Wireframes, Iconos, Tipografías, ilustraciones y hasta temas para múltiples plataformas como Figma, Sketch, Powerpoint, Photoshop…
Tratamiento de imágenes
- Mejora de la imagen
- Mock-ups
Quitar fondo
Páginas web como Remove.bg o Erase.bg permiten con un simple «drag & drop» borrar el fondo de las imágenes. Está bastante bien conseguido, desde luego mejor que la funcionalidad de quitar fondo de powerpoint o keynote. Vale para un «apaño» ya que no tienen muy buena resolución, obviamente no es comparable con hacerlo en photoshop, de hecho, si quieres una imagen con alta resolución, es de pago.
Borrar algo de la imagen
ZMO utiliza Inteligencia Artificial (IA) para borrar lo que selecciones de tu imagen. Existe también Watermarkremover para borrar marcas de agua, aunque yo nunca la he usado, ya que considero que estás robando.
Modificar el tamaño
Me encanta Squoosh para reducir el tamaño de la imagen sin perder calidad. Esto es fundamental cuando estés maquetando una web, ya que las imágenes tienen que pesar lo mínimo posible pero con la máxima resolución posible. También está Shrinkmedia para reducir. Si lo que quieres es aumentar el tamaño, te recomiendo Upscalemedia que además de ayudarte a aumentar el tamaño, te da la opción de mejorar la calidad de la imagen (gracias, una vez más, a la IA).
Calidad de la imagen
Estáticos
En Mockuplove tienes todo tipo de mock-ups, no solo digitales. Si te piden tu e-mail para descargártelo y no quieres que luego te estén «spameando» recuerda que hay páginas de e-mail temporal como temp-mail.
Animados
Previewed te permite descargarte mock-ups con animación si lo que quieres es movimiento o incluir un video.
UI Kit
En UI8 en la pestaña de «Freebies» encontrarás UI Kits, elementos 3D, Wireframes, Iconos, Tipografías, ilustraciones y hasta temas para múltiples plataformas como Figma, Sketch, Powerpoint, Photoshop…
Extensiones de Google Chrome
Genéricas
Tecnología web
Wappalyzer es de mis favoritas ya que te da información sobre la tecnología que usa la web en concreto: CMS, tiendas web, servidor, frameworks de JavaScript, si tiene pixels como los de Google (Analytics, Tag Manager…) Hotjar, y muchas más. He probado otras extensiones, pero esta es la más precisa. (Como por ejemplo Whatruns que pese a que incluye las funcionalidades de Wappalyzer y de WordPress theme detector, hay en páginas que habían cambiado el CMS y la extensión seguía marcando el CMS antiguo).
Pantallazo de la web
Gofullpage es otra de mis preferidas, porque con un solo click, te hace una captura de la web completa.
Detector plantilla WordPress
WordPress Theme Detector es solo válido para páginas hechas en WordPress. Con esta extensión averiguarás la plantilla con la que ha sido construida la web (en el caso que hayan usado plantilla), así como los plug-ins que estén usando.
Guardar sitios web
Solemos usar favoritos para guardar páginas que nos han gustado etc… con Pocket puedes guardar y ordenar por tags (que luego te será más fácil de encontrar lo que buscas).
Diseño
Tipografía
Whatfont es la forma más fácil de averiguar la tipografía utilizada en una página web. Solo con hacer click en la extensión y luego pasar el ratón.
Color
Con la extensión de Colorzilla tienes un cuentagotas para que puedas identificar el código de color de cualquier elemento de la web.
Usabilidad de la web
UX Check es bastante útil para los que no sepan mucho de diseño, ya que para los que nos dedicamos profesionalmente a esto, se nos queda bastante corta. Esta extensión te indica problemas de usabilidad mediante una evaluación heurística (auditoría).
Accesibilidad de la web
Siteimproveaccesibilitychecker comprueba la accesibilidad de la web y te hace comentarios. Las recomendaciones están basadas en las normas de ACT (Accessibility Conformance Testing). Recuerda que si tu web no es accesible, te pueden llegar a multar.
SEO
Autoridad
Utilizo MozBar para saber la autoridad (SEO) que le da Google a una web o una página en concreto. Con esta extensión puedes ver la autoridad del dominio y el número de backlinks.
Puntuación de tu web para Google
SEO Analysis and Website Review analiza la web y genera un informe de cómo está evaluando Google tu web (qué puntuación le da) incluyendo: accesibilidad, la legibilidad, la facilidad de uso…
Tráfico en la web
Similarweb te permite conocer el tráfico del sitio web y las métricas clave, incluido el engagement, keywords, fuente de tráfico. Esto está muy bien para analizar la competencia o si eres consultor y tienes una propuesta, ver la situación actual del cliente. Lo único malo es que solo vale para páginas que tengan mucho tráfico. a la tasa de participación, la clasificación del tráfico, la clasificación de las palabras clave y la fuente de tráfico.
Extensiones de Google Chrome
- Genéricas
- Diseño
- SEO
Tecnología web
Wappalyzer es de mis favoritas ya que te da información sobre la tecnología que usa la web en concreto: CMS, tiendas web, servidor, frameworks de JavaScript, si tiene pixels como los de Google (Analytics, Tag Manager…) Hotjar, y muchas más. He probado otras extensiones, pero esta es la más precisa. (Como por ejemplo Whatruns que pese a que incluye las funcionalidades de Wappalyzer y de WordPress theme detector, hay en páginas que habían cambiado el CMS y la extensión seguía marcando el CMS antiguo).
Pantallazo de la web
Gofullpage es otra de mis preferidas, porque con un solo click, te hace una captura de la web completa.
Detector plantilla WordPress
WordPress Theme Detector es solo válido para páginas hechas en WordPress. Con esta extensión averiguarás la plantilla con la que ha sido construida la web (en el caso que hayan usado plantilla), así como los plug-ins que estén usando.
Guardar sitios web
Solemos usar favoritos para guardar páginas que nos han gustado etc… con Pocket puedes guardar y ordenar por tags (que luego te será más fácil de encontrar lo que buscas).
Tipografía
Whatfont es la forma más fácil de averiguar la tipografía utilizada en una página web. Solo con hacer click en la extensión y luego pasar el ratón.
Color
Con la extensión de Colorzilla tienes un cuentagotas para que puedas identificar el código de color de cualquier elemento de la web.
Usabilidad de la web
UX Check es bastante útil para los que no sepan mucho de diseño, ya que para los que nos dedicamos profesionalmente a esto, se nos queda bastante corta. Esta extensión te indica problemas de usabilidad mediante una evaluación heurística (auditoría).
Accesibilidad de la web
Siteimproveaccesibilitychecker comprueba la accesibilidad de la web y te hace comentarios. Las recomendaciones están basadas en las normas de ACT (Accessibility Conformance Testing). Recuerda que si tu web no es accesible, te pueden llegar a multar.
Autoridad
Utilizo MozBar para saber la autoridad (SEO) que le da Google a una web o una página en concreto. Con esta extensión puedes ver la autoridad del dominio y el número de backlinks.
Puntuación de tu web para Google
SEO Analysis and Website Review analiza la web y genera un informe de cómo está evaluando Google tu web (qué puntuación le da) incluyendo: accesibilidad, la legibilidad, la facilidad de uso…
Tráfico en la web
Similarweb te permite conocer el tráfico del sitio web y las métricas clave, incluido el engagement, keywords, fuente de tráfico. Esto está muy bien para analizar la competencia o si eres consultor y tienes una propuesta, ver la situación actual del cliente. Lo único malo es que solo vale para páginas que tengan mucho tráfico. a la tasa de participación, la clasificación del tráfico, la clasificación de las palabras clave y la fuente de tráfico.
Estás ready para brillar?
Estás ready para brillar?

Creo que sí 😉