Proyectos I Estudio Maria Santos
ESTUDIO MARIA SANTOS
Estrategia Digital
RETO
Fecha: 2018
Servicios: Estrategia digital incluyendo Diseño web, Contenido, Publicidad, RRSS, Analítica
Sector: Arquitectura e interiorismo
Brief:
Estudio María Santos es un estudio de arquitectura e interiorismo en Madrid y que se especializa en viviendas de lujo y residencial.
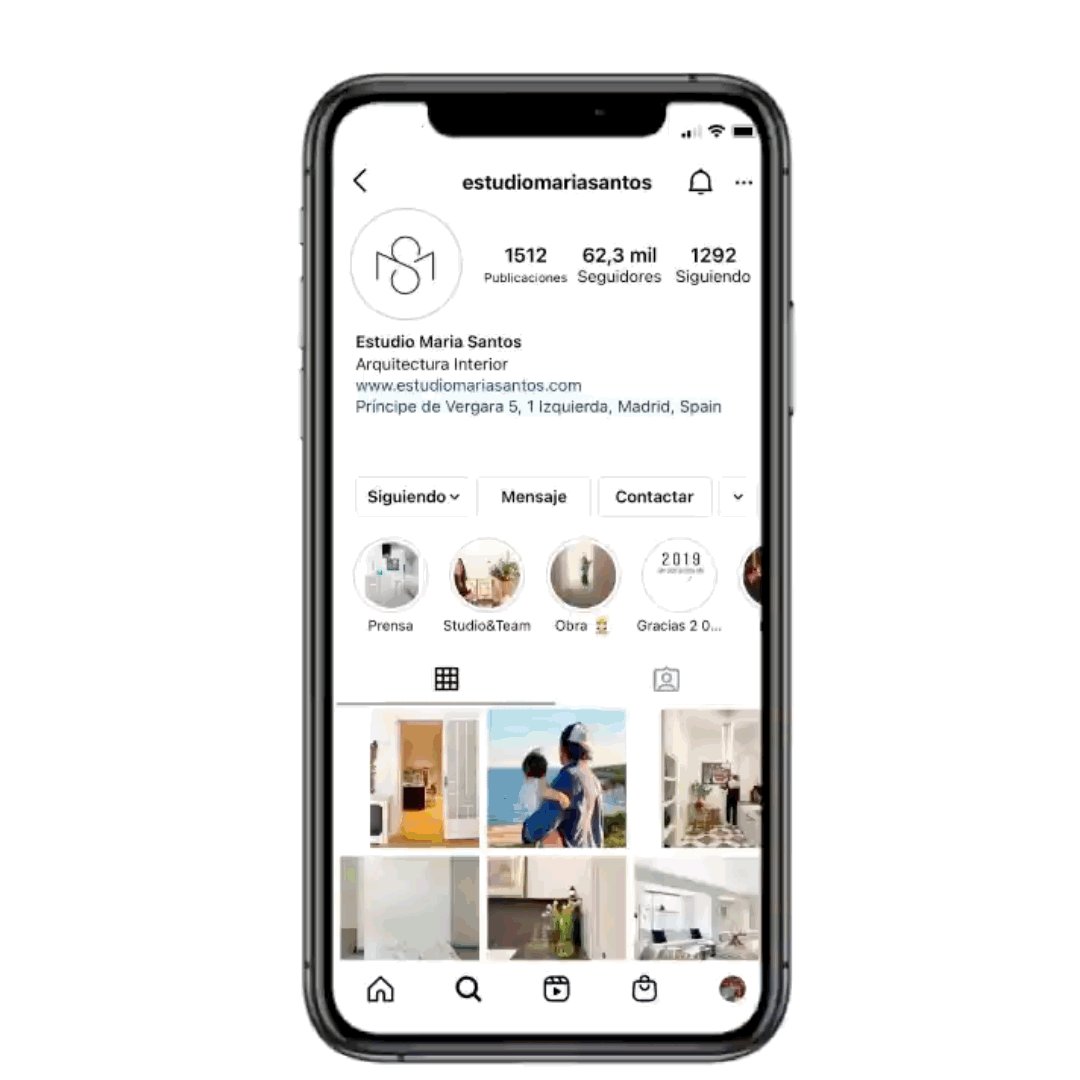
María se acababa de separar de su antigua socia para emprender sola, y para mí, era el primer proyecto. Tenía una web y perfil en las redes sociales pero no tenía una estrategia digital clara. Desde el primer momento vi un gran potencial en el proyecto; estaba convencida de que con un plan y apostando por Instagram podía convertirse en una influencer del mundo de la arquitectura. “¿Pero qué dices?” me contestó…
De eso hace ya dos años… a día de hoy cuenta con más de 100k seguidores en Instagram y se ha convertido en toda una referencia en el sector.
PROCESO
Utilicé Design Thinking para llegar al resultado final.
Primero hubo una fase de análisis donde me metí de lleno en el sector, totalmente desconocido para mí y fui descubriéndolo y definiendo aquello que nos iba a ser útil. Esto me sirvió para validar los insights e ideas con María y poder pasar luego a una fase de diseño de la estrategia.
01. DESCUBRIMIENTO
La fase de descubrimiento es sumamente importante porque sirve para desenmascarar los findings e insights sobre los que se fundamentará la solución, de hecho verás que en las fases posteriores constante referencia a lo hallado en esta fase.
Como era totalmente ajena al sector, lo primero que hice fue buscar en internet, ver revistas, blogs… Pero lo que realmente me ayudó a detectar cuáles eran las necesidades de los usuarios fueron las 8 entrevistas que realicé; para saber cómo las debía enfocar, previamente lancé una encuesta que fue respondida por más de 50 personas y cuyos resultados me fueron de gran ayuda para elaborar el guión de las mismas.
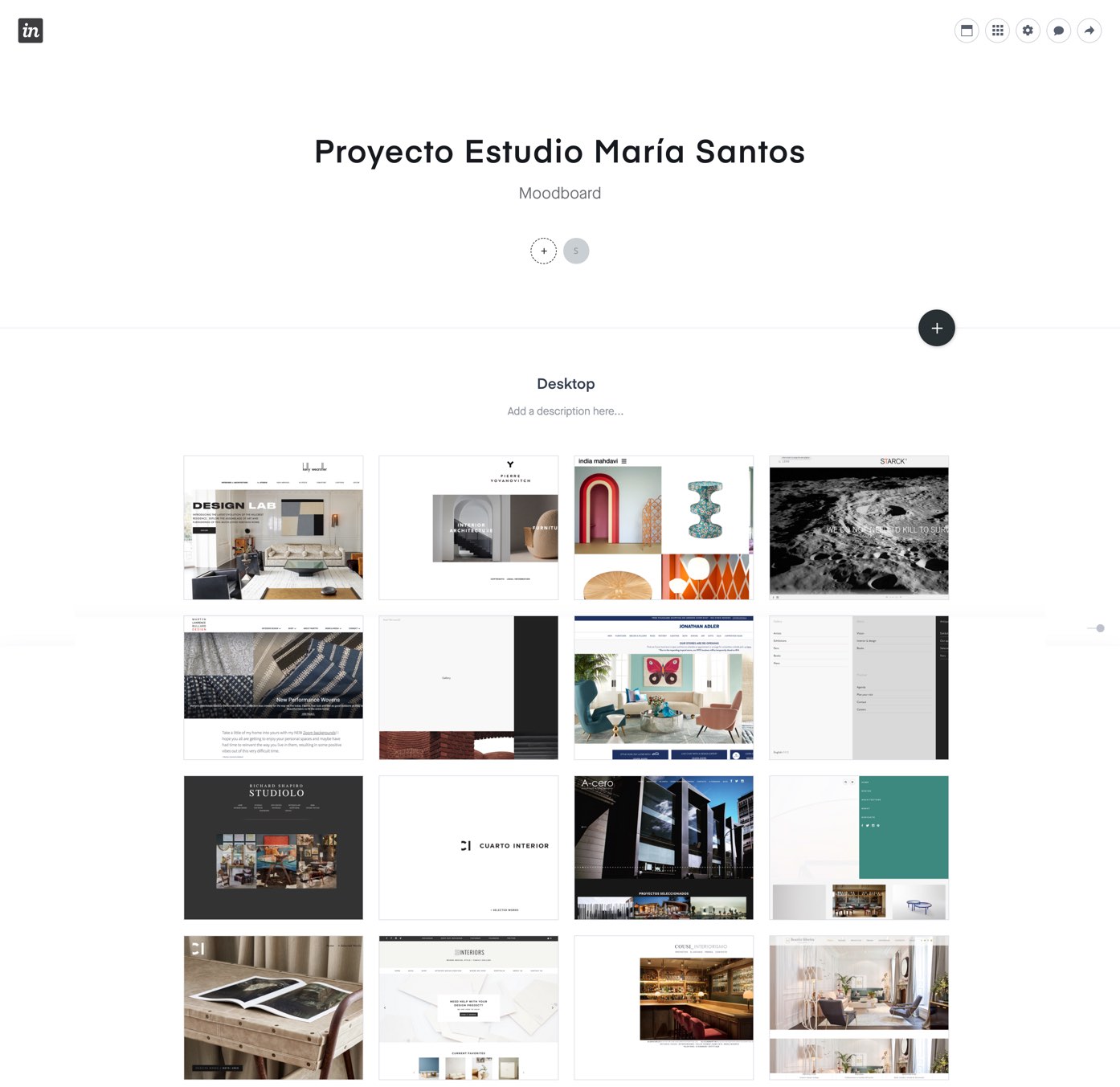
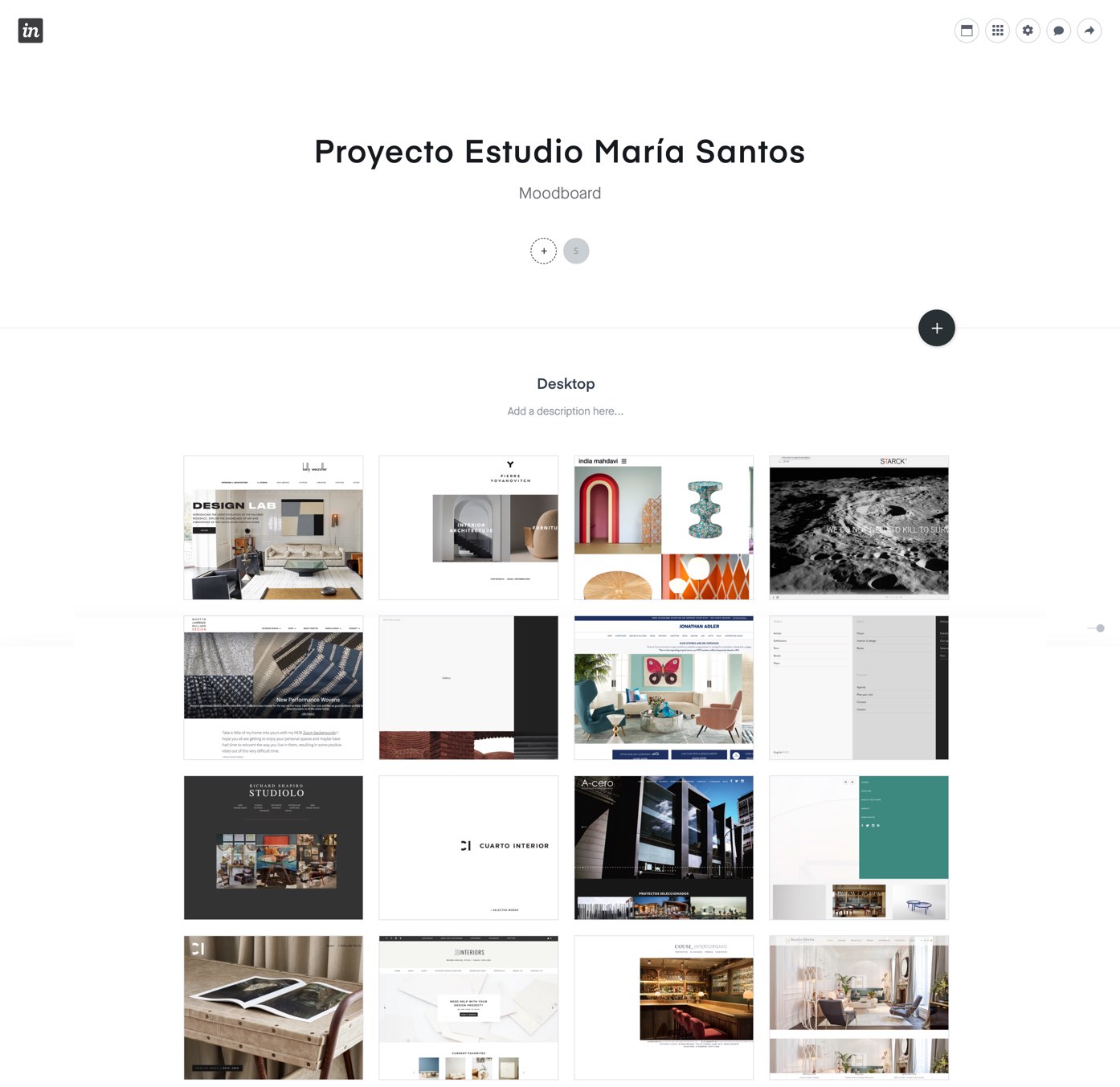
Para estudiar el sector hice un análisis de más de 70 players donde incluí tanto a la competencia como a proveedores o colaboradores. Esto lo hice en un excel y que incluía información como: CMS, número de seguidores en cada RRSS, heurístico a alto nivel de la web donde les daba una puntuación, tono de la marca…Paralelamente me fui elaborando un moodboard en invision con aquellas webs que consideraba que había que tener en cuenta, ya fuera por ser competencia directa o simplemente porque me gustaban. Desktop y mobile y un apartado especial para aquello que consideraba «best practice». Esto me sirvió no solo a mí, sino a María, para ver qué estilo de webs tenía la competencia.
Para el SEO utilicé herramientas (y en este orden) como: Google Trends, Ubersuggest, Ahrefs y Screaming Frog y me fui elaborando un excel con las keywords.

Moodboard en Invision
02. DEFINICIÓN
Esta fase sirve para desengranar los insights, definir el problema y hallar las posibles soluciones.
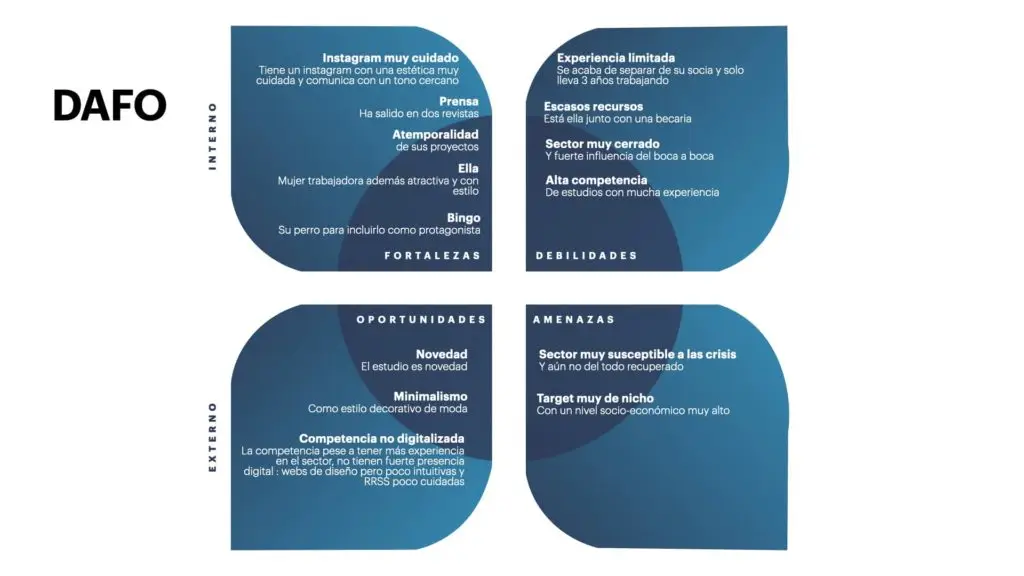
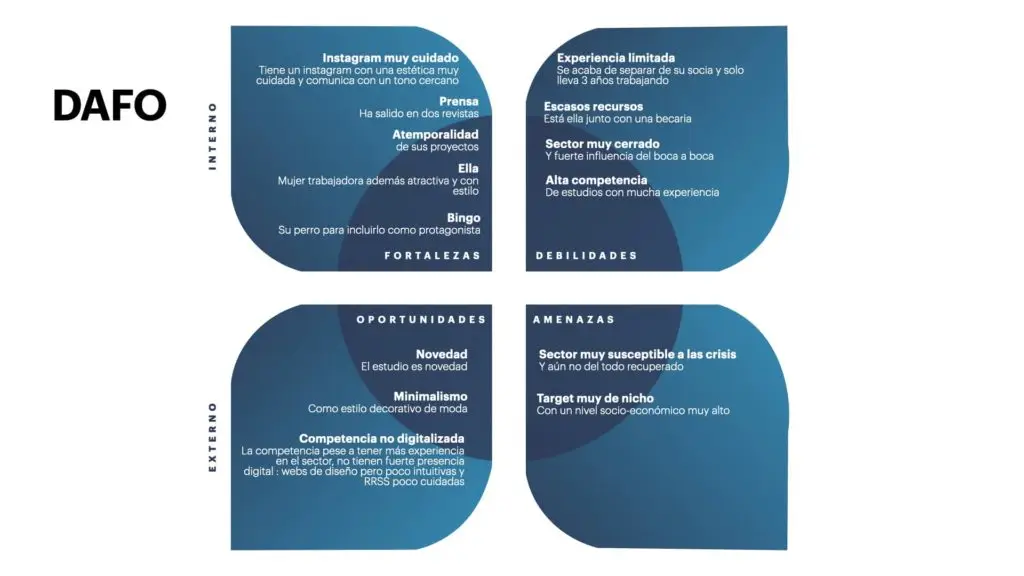
Lo primero que hice fue un análisis DAFO (también conocido como FODA o SWOT en inglés) a alto nivel para ver cómo todos estos datos, tendencias etc detectadas en la fase anterior nos afectaban y hacer una reflexión interna para determinar cuál debía ser nuestra estrategia.
Y efectivamente, con la fase de investigación pude validar que no había un estudio joven, con rollo, sencillo, desenfadado donde los millenials (y no solo millenials, sino gente con mentalidad millenial) de nivel socio-económico alto se sintiesen reflejados en el mismo (empatizasen con el, conectasen con el).
Esto junto con el excel de análisis de la competencia hecho en la fase anterior, me sirvió para situar al Estudio y a la competencia en un Mapa de posicionamiento con dos ejes: precio vs influencia digital (entendido como algo que sigo porque me siento reflejado en el y conecto con el) y así determinar el «as is» ¿dónde estamos? y el «to be» ¿dónde queremos estar?

DAFO a alto nivel
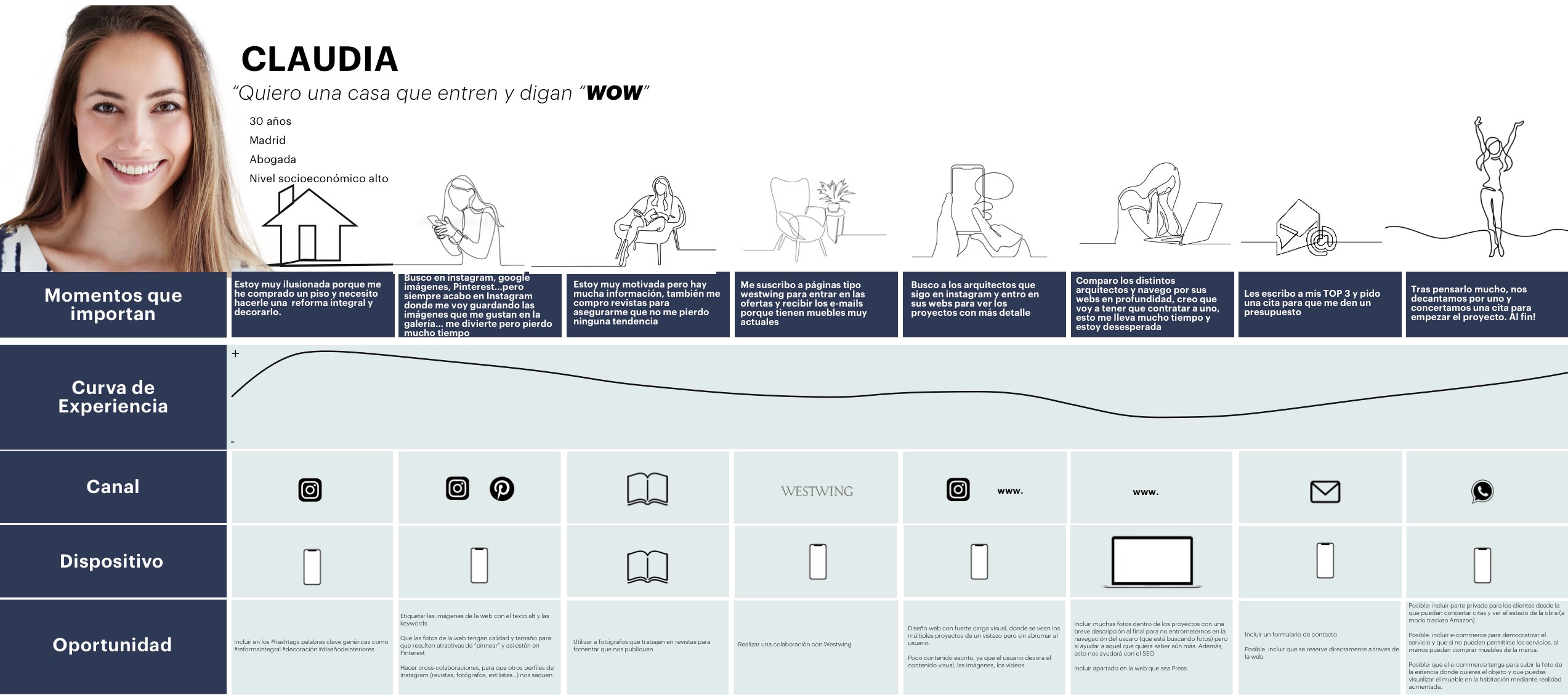
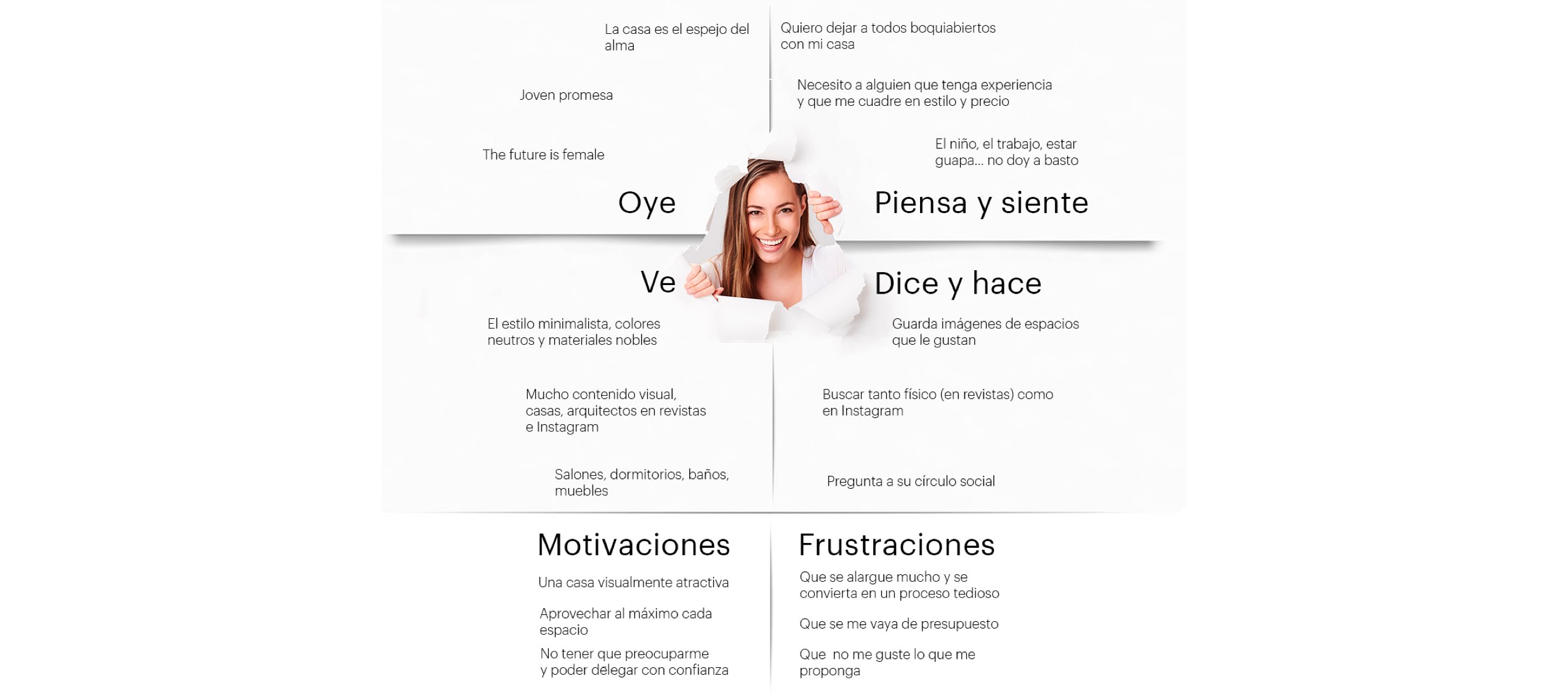
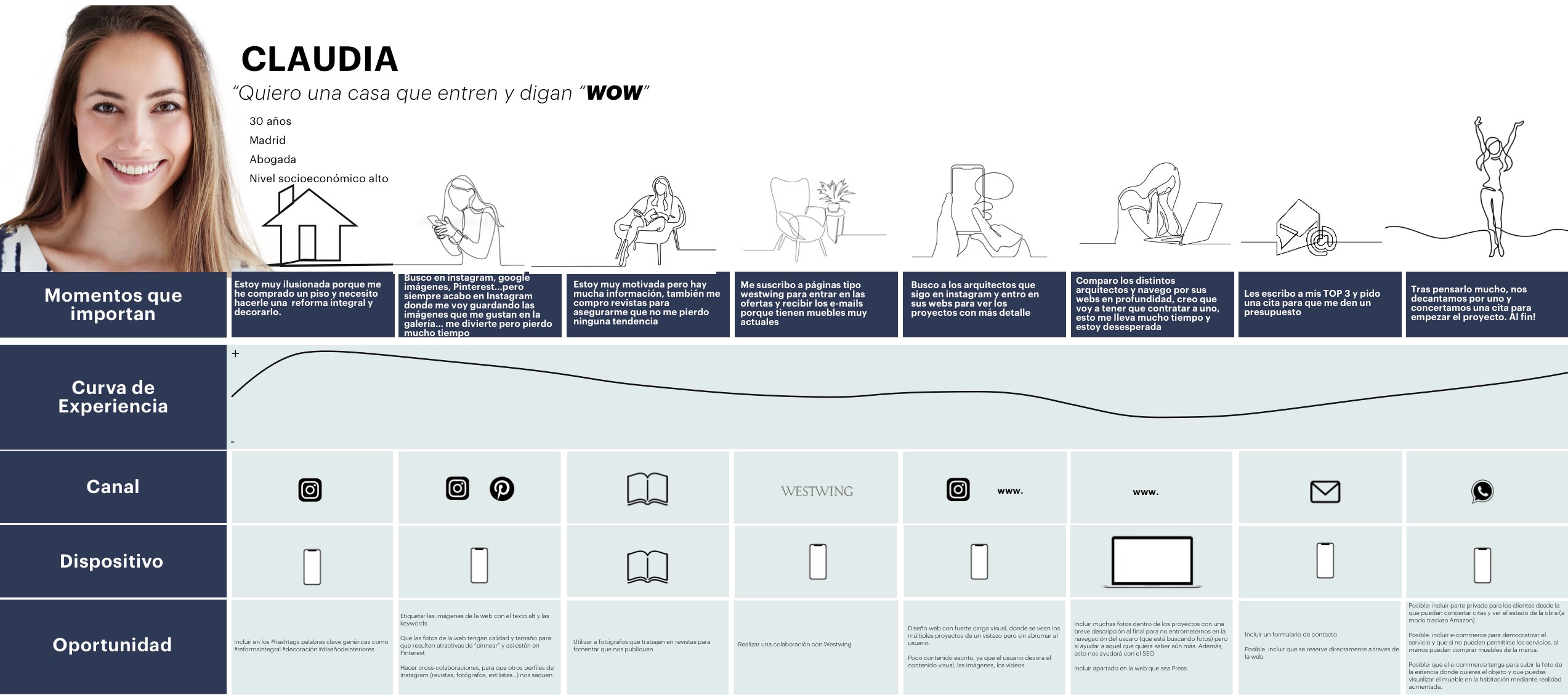
Para poder extraer los insights, sintetizar los datos y sobre todo humanizarlos, me fue de gran ayuda el Mapa de Empatía, Buyer Personas y el Customer Journey.

Mapa de Empatía

Buyer Personas

Customer Journey
En el Customer Journey de los painpoints pude sacar áreas de oportunidad, pero también reformulé algunos problemas en modo pregunta para así poder extraer más oportunidades. Por ejemplo, en este sector especialmente, el usuario consume puro contenido visual y solo lee cuando algo le ha llamado realmente la atención: (¿How Might We (HMW) hacer que la web sea súper visual y que se vean todos los proyectos?) También aprendí que a la mayoría de la gente le gustaría contar con un Arquitecto de interior, pero si no lo hacen es porque es demasiado caro (¿HMW democratizar la decoración sin perder la exclusividad?) Observé que los usuarios hacen mucho uso de las RRSS y de plataformas tipo Westwing aunque no acaben comprando, solo por estar al día de las tendencias (¿HMW llegar a tener una capilaridad como la de Westwing sin tener los recursos de Westwing?). Y pude afirmar que la gente consume mucho instagram y devora imágenes, por lo que había potencial para hacer buen contenido digital (¿HMW convertir al Estudio en «influencer»?)
MoSCoW para priorizar
Al estar hablando de un target milenial, la estrategia digital cobra aún más importancia. Los principales touchpoints son las RRSS y la web. ¿Y cómo va a ser la web que nos permita conquistar a Claudia y llegar a ese posicionamiento mapeado? Se me ocurrían ideas disruptivas como añadir un e-commerce de piezas de diseño y que con realidad aumentada la gente pudiese ver como quedaba el producto en su casa donde se le daban además tips y así aumentábamos la capilaridad democratizando la decoración sin perder la exclusividad y cubriendo ese painpoint, pero la realidad era que los recursos que teníamos eran muy limitados, el tiempo apretaba y María necesitaba algo aterrizable. Un MVP para testar y si funcionaba ir mejorando y añadiendo funcionalidades. Entonces, para ver cómo iba a ser esa web MVP prioricé con un MoSCoW.
Tras estas dos fases, me senté con María y validé tanto los insights como por dónde creía que tenía que ir la estrategia y qué debía contener esa primera web para llegar a convertirse en todo un referente en el sector.
03. DISEÑO
Tras la validación con María, empecé a diseñar la solución. Lo primero que hice fue una Guía de estilo, para marcar las pautas que llevaría no solo a nivel visual, sino también la comunicación y el tono.
Luego hice la Arquitectura de la información de lo que contendría la web: teniendo en cuenta que queríamos un estilo minimalista con predominio de imágenes y poco contenido «escrito» (esto no favorece al SEO), necesitaba primar otras cosas, como por ejemplo una arquitectura web plana para que los usuarios (y los rastreadores de los motores de búsqueda) pudiesen llegar a cualquier página de la web en 4 clics o menos. Teniendo en cuenta que se llama Estudio María Santos (el nombre de por sí ya te indica que estás entrando en un Estudio) y que los usuarios lo primero que quieren ver son los proyectos, eliminé la home y que directamente entrasen en la página de proyectos. Así ahorrábamos clicks. Si algo tenía claro, era que el menú, sí o sí, iba a contener menos de 7 elementos (según la Ley de Miller nos cuesta recordar más de 7 elementos, por eso siempre intento mantener el menú por debajo de este número), cualquier contenido extra iría en el footer.
Arquitectura de la información
El reto estaba ahora en diseñar esa página de proyectos que actuase como home, que transmitiese el brand character pero a su vez fuese intuitiva y que aglutinase todos los proyectos, pero que también tuviese el suficiente contenido escrito como para poder saber que estábamos en una web de un estudio de arquitectura sin explícitamente decirlo.

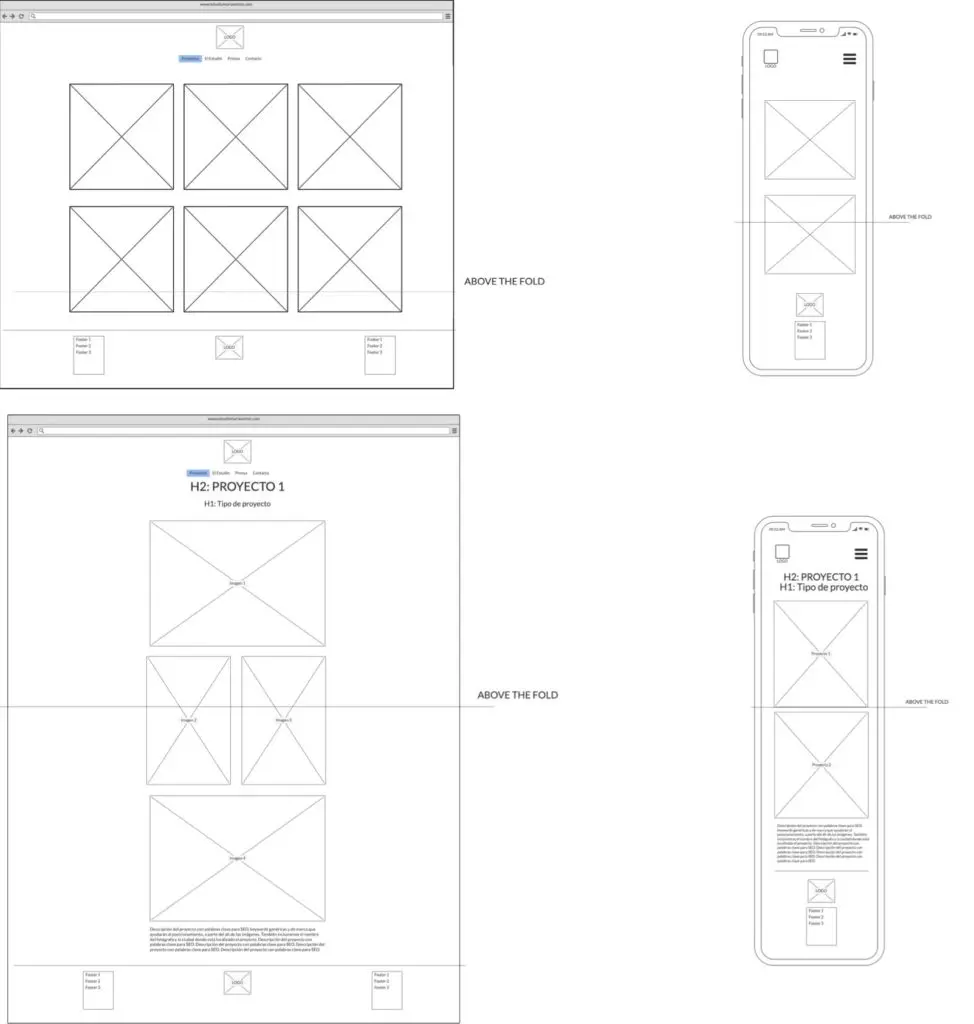
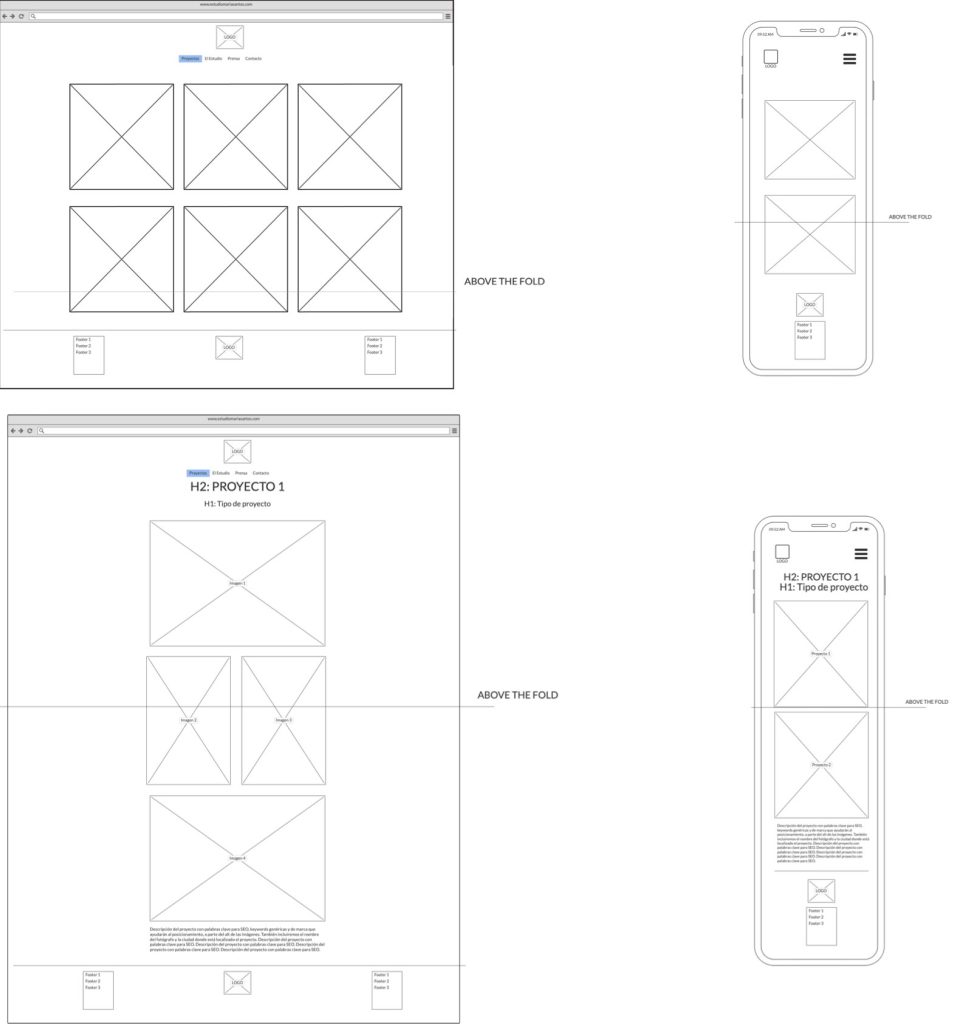
Wireframes en Balsamiq para validar con el cliente
Generalmente hago los wireframes primero en un papel, donde pruebo, tacho, cambio y mejoro y después los paso a Balsamiq/Sketch para validarlos con el cliente.
Para el diseño de la home, sería directamente la de proyectos, así evitamos un click. Y para el diseño de la misma, diseñé para los «modelos mentales» (mental models) de los usuarios. En este caso, teniendo en cuenta que el usuario viene de Instagram (según el Journey de Claudia) lo más intuitivo para el usuario sería un diseño similar, pero mejorado. Por lo que el layout de la página que tenía más sentido era una grid donde se mostrasen todos los proyectos, pero esta vez tendría todo el contenido ordenado por proyectos (que era a lo que ha entrado en la web: a ver los proyectos).
En cuanto a la página de proyectos: el H1 sería el tipo de proyecto, con las keywords identificadas y el H2 el nombre del proyecto. Las fotos de calidad y con el «alt» en cada imagen con las keywords y debajo del todo una descripción para aquel que quisiera ver más información adicional y (sobre todo) para dar un poco de contenido para el SEO pero sin estropear el visual.
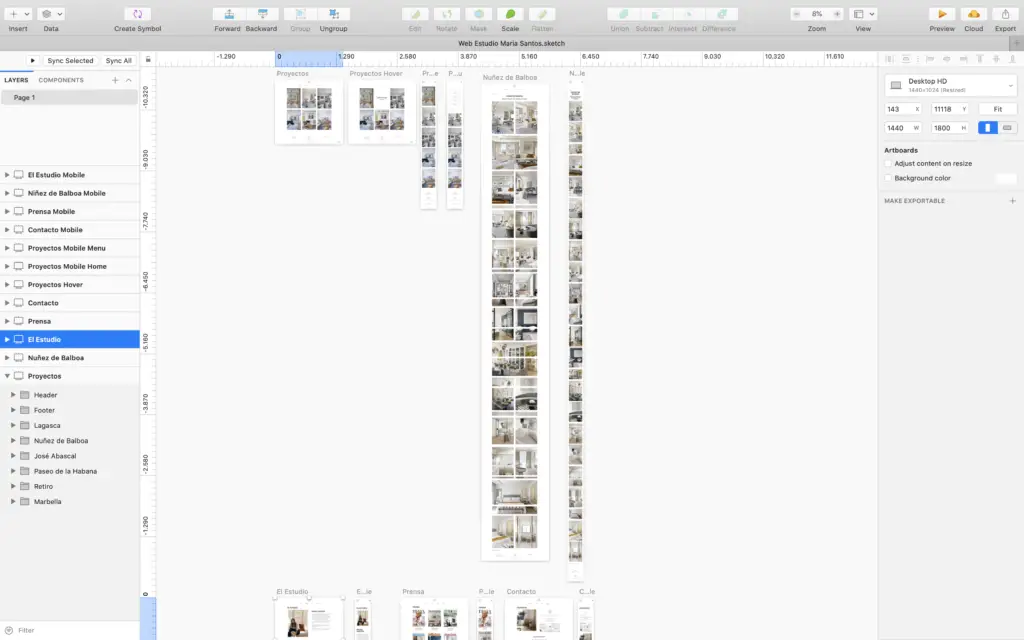
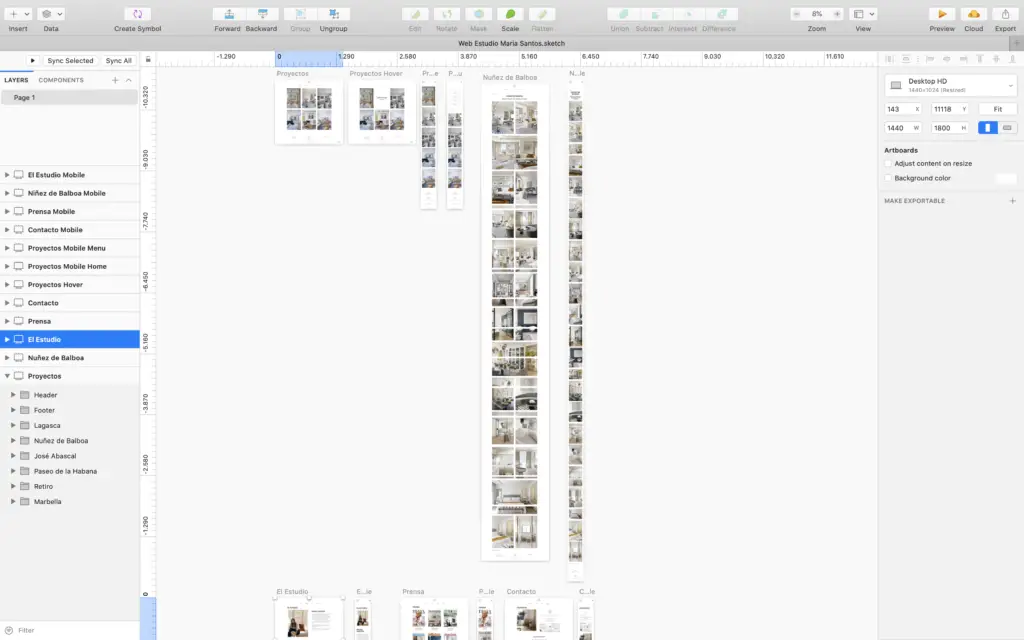
Cuando tuve el ok de María, pasé al diseño en high fidelity en sketch y le fui pasando cada diseño para contar con su ok y finalmente lo maqueto en wordpress con elementor. Nunca, nunca, tiro de una plantilla pre-hecha. Mis diseños se basan en lo detectado en las fases anteriores. Entonces, con esta web, el usuario al aterrizar lo primero que vería sería el logo y el menú estaría visible debajo del mismo. Para conseguir transmitir el brand character del Estudio: la grid tenía que ser simétrica con fotos en vertical esto conseguimos transmitir clasicismo, sobre un fondo blanco (soy muy fan de utilizar el blanco como elemento) para conseguir el minimalismo y así destacar en el contenido que serían fotos muy cuidadas y de calidad. Los títulos de los proyectos eran más que suficientes para saber qué tipo de trabajo eran (todos los proyectos están ubicados en zonas exclusivas) por lo que solo con mencionar los barrios ya estamos transmitiendo la exclusividad y debajo la tipología de proyecto (vivienda) y año, para que el usuario identificase en qué tipo de web estaba (no se confundiese pensando que era la de un fotógrafo, o un estilista o similar) y en el footer iría el logo con la aclaración «arquitectura de interior» (por si acaso aún nos quedaba algún despistado). Fuera los efectos ni cosas de diseño/innovadoras para no crear distracciones adicionales, aquí es el momento de brillar de los proyectos, del trabajo del Estudio y no de decir «ala que web más chula, quién es el diseñador». En definitiva, algo clásico y funcional, donde de un vistazo te transmitiese el «rollo» y vieses los proyectos. En este caso, al venir la mayoría de la gente por instagram, el diseño mobile cobraba más importancia.

Diseños en high fidelity en Sketch
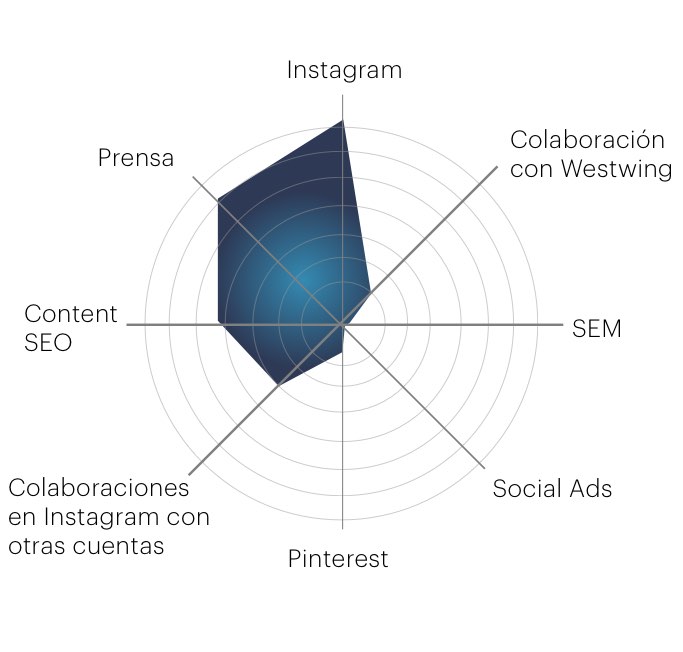
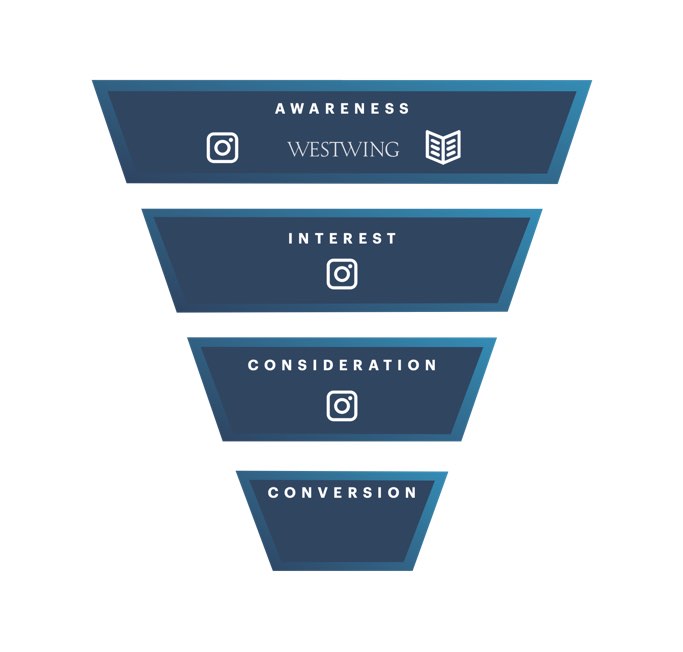
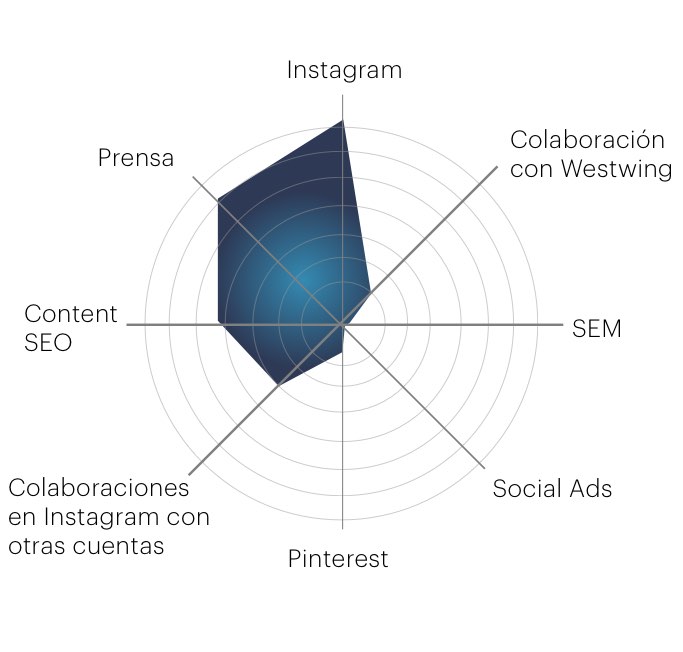
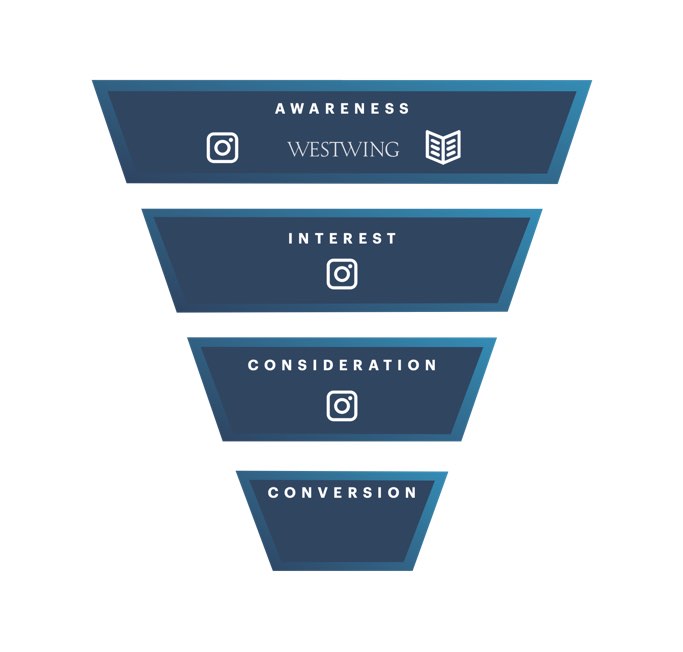
Para la estrategia de Marketing elaboré un Gráfico de araña con la estrategia de Marketing para que pudiese ver de un vistazo dónde iba a tener que centrar sus esfuerzos. En primer lugar, Instagram, creando contenido de calidad propio, intentar salir en prensa, que el contenido tanto de la propia web, como aquel publicado en las webs de las revistas esté correctamente etiquetado y el de las revistas que sea en formato digital, luchar por que los enlaces sean Follow y conseguimos ganar autoridad para Google. Prioricé que los esfuerzos/inversión fuesen a crear contenido propio, de calidad y conseguir publicaciones/colaboraciones frente a cualquier desembolso en publicidad pagada. Luego le expliqué qué rol tenía cada esfuerzo dentro del funnel de conversión, teniendo en cuenta el Journey de Claudia. Para ver sobre qué temas podían versar los contenidos, utilizamos los Territorios / cebolla de contenidos.

Estrategia de Marketing

Funnel de conversión
Territorios de contenidos
Tras esto, le pasé un excel con keywords a utilizar, tanto para SEO como hashtags en Instagram y tips de Instagram para conseguir más visibilidad. Y finalmente y gracias al Excel elaborado en la fase 1, con quién debía hacer colaboraciones para ganar «influencia».
- 01. DESCUBRIMIENTO
- 02. DEFINICIÓN
- 03. DISEÑO
- 04. DESARROLLO
La fase de descubrimiento es sumamente importante porque sirve para desenmascarar los findings e insights sobre los que se fundamentará la solución, de hecho verás que en las fases posteriores hago referencia a lo hallado en esta etapa.
Como era totalmente ajena al sector, lo primero que hice fue buscar en internet, ver revistas, blogs… Pero lo que realmente me ayudó a detectar cuáles eran las necesidades de los usuarios fueron las 8 entrevistas que realicé. Para saber cómo las debía enfocar, previamente lancé una encuesta que fue respondida por más de 50 personas y cuyos resultados me fueron de gran ayuda para elaborar el guión de las mismas.
Para estudiar el sector hice un análisis de más de 70 players donde incluí tanto a la competencia como a proveedores o colaboradores. Esto lo hice en un Excel e incluí información como: CMS, número de seguidores en cada RRSS, heurístico a alto nivel de la web donde les daba una puntuación, análisis del tono de la marca…
Paralelamente me fui elaborando un Moodboard en Invision con aquellas webs que consideraba que había que tener en cuenta, ya fuera por ser competencia directa o simplemente porque me gustaban.
Analicé Desktop y mobile y añadí un apartado especial para aquello que consideraba best practice. Esto me sirvió no solo a mí, sino a María, para ver qué estilo de webs tenía la competencia.
Para el SEO utilicé herramientas (y en este orden) como: Google Trends, Ubersuggest, Ahrefs y Screaming Frog y me fui elaborando un Excel con las keywords.

Moodboard en Invision
Esta fase sirve para desengranar los insights, definir el problema y hallar las posibles soluciones.
Lo primero que hice fue un análisis DAFO (también conocido como FODA o SWOT en inglés) a alto nivel para ver cómo todos estos datos, tendencias etc detectadas en la fase anterior nos afectaban y hacer una reflexión interna para determinar cuál debía ser nuestra estrategia.
Y efectivamente, con la fase de investigación pude validar que no había un estudio joven, con rollo, sencillo, desenfadado donde los millennials (y no solo millennials, sino gente con mentalidad millennial) de nivel socio-económico alto se sintiesen reflejados, para que empatizasen y conectasen con él.
Esto junto con el documento de análisis de la competencia realizado en la fase anterior, me sirvió para situar al Estudio María Santos y a sus competidores en un Mapa de posicionamiento con dos ejes: precio vs influencia digital (entendido como algo que sigo porque me siento reflejado en el y conecto con el) y así determinar el As is ¿dónde estamos? y el To be ¿dónde queremos estar?

DAFO a alto nivel
Para poder extraer los insights, sintetizar los datos y sobre todo humanizarlos, me fue de gran ayuda el Mapa de Empatía, Buyer Personas y el Customer Journey.

Mapa de Empatía

Buyer Personas

Customer Journey
En el Customer Journey de los painpoints pude obtener las áreas de oportunidad, pero también reformulé algunos problemas en modo de pregunta para así poder extraer más oportunidades. Por ejemplo, en este sector especialmente, el usuario consume puro contenido visual y solo lee cuando algo le ha llamado realmente la atención:
(¿How Might We (HMW) hacer que la web sea súper visual y que se vean todos los proyectos?).
También aprendí que a la mayoría de la gente le gustaría contar con un Arquitecto de interior, pero si no lo contratan es porque resulta demasiado caro (¿HMW democratizar la decoración sin perder la exclusividad?).
Observé que los usuarios hacen mucho uso de las RRSS y de plataformas tipo Westwing aunque no acaben comprando, solo por estar al día de las tendencias (¿HMW llegar a tener una capilaridad como la de Westwing sin tener los recursos de Westwing?).
Y pude afirmar que la gente consume mucho instagram y devora imágenes, por lo que había potencial para hacer buen contenido digital (¿HMW convertir al Estudio en «influencer»?)
MoSCoW para priorizar
Al dirigirnos a target millennial, la estrategia digital cobra aún más importancia. Los principales touchpoints son las RRSS y la web. ¿Y cómo sería la web que nos permita conquistar a Claudia y llegar a ese posicionamiento mapeado? Se me ocurrían ideas disruptivas como añadir un e-commerce de piezas de diseño y que con realidad aumentada los usuarios pudiesen ver como quedaba el producto en su casa donde se le daban además tips y así aumentábamos la capilaridad democratizando la decoración sin perder la exclusividad y cubriendo ese painpoint. Pero la realidad era que los recursos que teníamos eran muy limitados, el tiempo apretaba y María necesitaba algo aterrizable. Un MVP para testar y, si funcionaba, ir mejorando y añadiendo funcionalidades nuevas. Entonces, para ver cómo iba a ser esa web MVP prioricé con un MoSCoW.
Tras estas dos fases, me senté con María y validé tanto los insights como por dónde creía que tenía que ir la estrategia y qué debía contener esa primera web para llegar a convertirse en todo un referente dentro del sector.
Tras la validación con María, empecé a diseñar la solución. Lo primero que hice fue una Guía de estilo, para marcar las pautas que llevaría no solo a nivel visual, sino también la comunicación y el tono.
Luego hice la Arquitectura de la información de lo que contendría la web: teniendo en cuenta que queríamos un estilo minimalista con predominio de imágenes y poco contenido «escrito» (esto no favorece al SEO), necesitaba primar otras cosas, como por ejemplo una arquitectura web plana para que los usuarios (y los rastreadores de los motores de búsqueda) pudiesen llegar a cualquier página de la web en 4 clics o menos. Teniendo en cuenta que se llama Estudio María Santos (el nombre de por sí ya te indica que estás entrando en un Estudio) y que los usuarios lo primero que quieren ver son los proyectos, eliminé la home y que directamente entrasen en la página de proyectos. Así ahorrábamos clicks. Si algo tenía claro, era que el menú, sí o sí, iba a contener menos de 7 elementos (según la Ley de Miller nos cuesta recordar más de 7 elementos, por eso siempre intento mantener el menú por debajo de este número), cualquier contenido extra iría en el footer.
Arquitectura de la Información
El reto estaba ahora en diseñar esa página de proyectos que actuase como Home. Que, además, transmitiese el Brand Character pero que a su vez fuese intuitiva. Y que, también aglutinase todos los proyectos, pero que tuviese el suficiente contenido escrito como para saber que estábamos en una web de un estudio de arquitectura sin explícitamente decirlo.

Wireframes en Balsamiq para validar con el cliente
Generalmente hago los Wireframes primero en un papel, donde pruebo, tacho, cambio y mejoro y después los paso a Balsamiq/Figma/Sketch para validarlos con el cliente.
Para el diseño de la home, sería directamente la de proyectos, así evitamos un click. Y para el diseño de la misma, diseñé para los «modelos mentales» (mental models) de los usuarios. En este caso, teniendo en cuenta que el usuario viene de Instagram (según el Journey de Claudia) lo más intuitivo para el usuario sería un diseño similar, pero mejorado. Por lo que el layout de la página que tenía más sentido era una grid donde se mostrasen todos los proyectos, pero esta vez tendría todo el contenido ordenado por proyectos (que era a lo que ha entrado en la web: a ver los proyectos).
En cuanto a la página de proyectos: el H1 sería el tipo de proyecto, con las keywords identificadas y el H2 el nombre del proyecto. Las fotos de calidad y con el «alt» en cada imagen con las keywords y debajo del todo una descripción para aquel que quisiera ver más información adicional y (sobre todo) para dar un poco de contenido para el SEO pero sin estropear el visual.
Cuando tuve el ok de María, pasé al diseño en High Fidelity en sketch y le fui pasando cada diseño para contar con su ok y finalmente lo maqueté en WordPress con Elementor. Nunca, nunca, tiro de una plantilla pre-hecha. Mis diseños se basan en lo detectado en las fases anteriores. Entonces, con esta web, el usuario al aterrizar lo primero que vería sería el logo y el menú estaría visible debajo del mismo. Para conseguir transmitir el brand character del Estudio: la grid tenía que ser simétrica con fotos en vertical esto conseguimos transmitir clasicismo, sobre un fondo blanco (soy muy fan de utilizar el blanco como elemento) para conseguir el minimalismo y así destacar en el contenido que serían fotos muy cuidadas y de calidad. Los títulos de los proyectos eran más que suficientes para saber qué tipo de trabajo eran (todos los proyectos están ubicados en zonas exclusivas) por lo que solo con mencionar los barrios ya estamos transmitiendo la exclusividad y debajo la tipología de proyecto (vivienda) y año, para que el usuario identificase en qué tipo de web estaba (no se confundiese pensando que era la de un fotógrafo, o un estilista o similar) y en el footer iría el logo con la aclaración «arquitectura de interior» (por si acaso aún nos quedaba algún despistado). Fuera los efectos ni cosas de diseño/innovadoras para no crear distracciones adicionales, aquí es el momento de brillar de los proyectos, del trabajo del Estudio y no de decir «ala que web más chula, quién es el diseñador». En definitiva, algo clásico y funcional, donde de un vistazo te transmitiese el «rollo» y vieses los proyectos. En este caso, al venir la mayoría de la gente por instagram, el diseño mobile cobraba más importancia.

Diseños en high fidelity en Sketch
Para la estrategia de Marketing elaboré un Gráfico de Araña con la estrategia de Marketing para que pudiese ver de un vistazo dónde iba a tener que centrar sus esfuerzos. En primer lugar, Instagram, creando contenido de calidad propio, intentar salir en prensa, que el contenido tanto de la propia web, como aquel publicado en las webs de las revistas esté correctamente etiquetado y el de las revistas que sea en formato digital, luchar por que los enlaces sean Follow y conseguimos ganar autoridad para Google. Prioricé que los esfuerzos/inversión fuesen a crear contenido propio, de calidad y conseguir publicaciones/colaboraciones frente a cualquier desembolso en publicidad pagada. Luego le expliqué qué rol tenía cada esfuerzo dentro del funnel de conversión, teniendo en cuenta el Journey de Claudia. Para ver sobre qué temas podían versar los contenidos, utilizamos los Territorios / cebolla de contenidos.

Estrategia de Marketing

Funnel de conversión
Territorios de contenidos
Tras esto, le pasé un documento con las Keywords a utilizar, tanto para SEO como hashtags en Instagram y tips de Instagram para conseguir más visibilidad. Y finalmente y gracias al documento de análisis de la competencia elaborado en la fase 1, con quién debía hacer colaboraciones para ganar «influencia».
Maqueté la web en WordPress incluyendo las keywords y según los diseños de Sketch, le añadí los plug-ins como SEO Yoast, píxeles como Analytics… y por último di de alta el negocio en Google My Business.

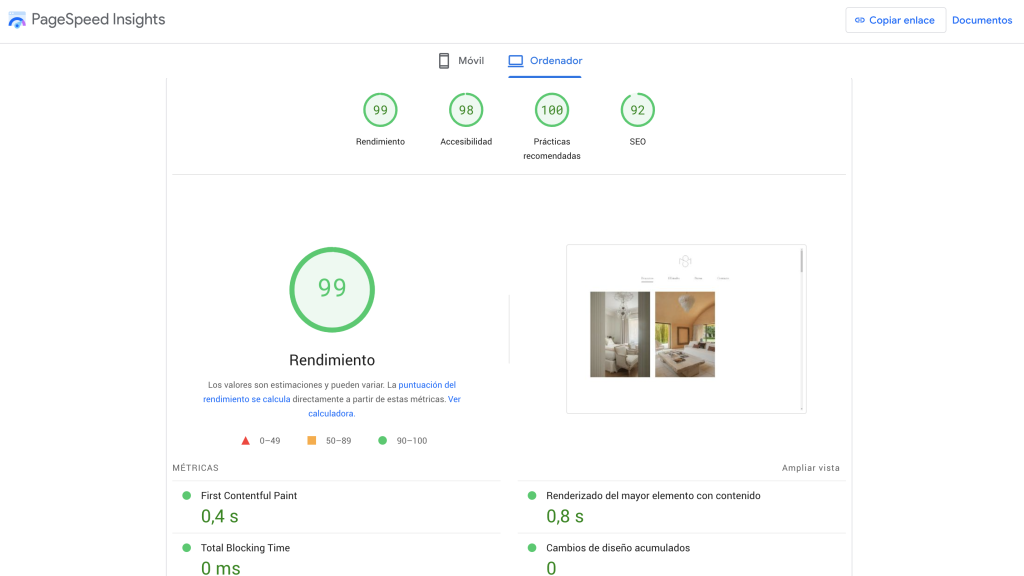
Resultado final web

04. DESARROLLO
Maqueté la web en WordPress incluyendo las keywords y según los diseños de Sketch, le añadí los plug-ins como SEO Yoast, píxeles como Analytics… y por último di de alta el negocio en Google My Business.


RESULTADO
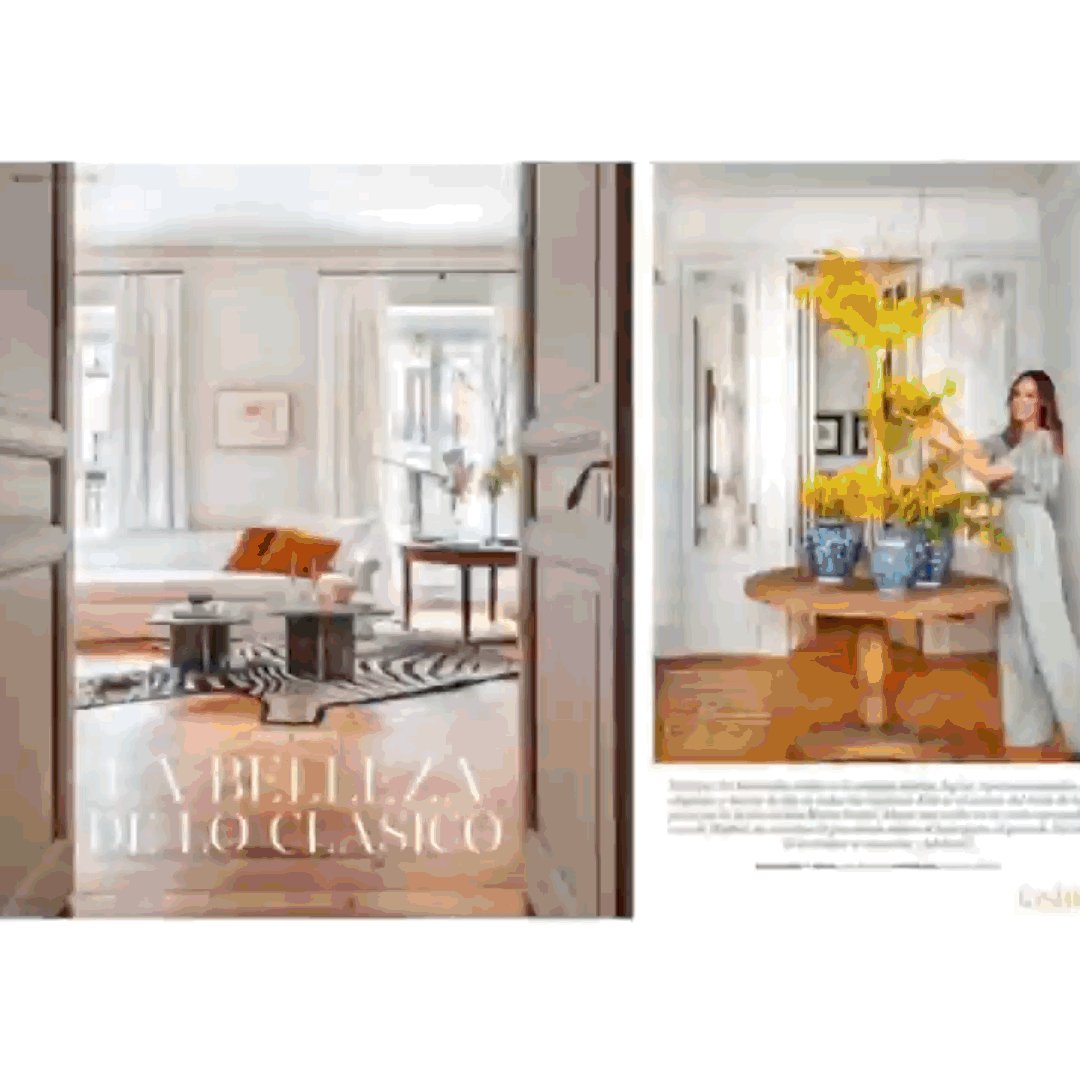
El Estudio María Santos cuenta con más de 100k de seguidores en Instagram, ha salido en más de 20 artículos de las mejores revistas del sector, ha hecho una colaboración con Westwing y lo más importante: han duplicado el número de proyectos y está realizando proyectos internacionales.
Y además en 2020 y 2021 fueron (y digo fueron, porque ya no es solo María, ahora lo forman 10 personas) elegidos como uno de los mejores estudios de toda España por la revista AD (premio AD100).